Hover, Focus và State Variants
Bài học này giúp học viên hiểu và áp dụng các state variants trong Tailwind CSS như hover:, focus:, và active:. Học viên sẽ thực hành thiết kế button và card với các hiệu ứng tương tác, giúp giao diện trở nên sinh động và dễ sử dụng hơn.

Hover, Focus và State Variants
1. Giới thiệu các state variants
Tailwind CSS cung cấp các state variants mạnh mẽ để xử lý trạng thái tương tác của các phần tử UI:
-
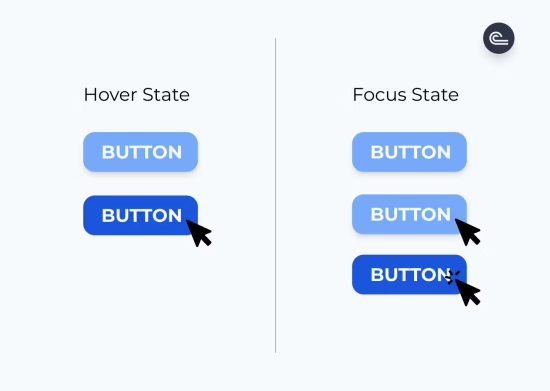
hover:: Kích hoạt khi người dùng di chuột vào phần tử. -
focus:: Kích hoạt khi phần tử nhận được tiêu điểm (thường là input fields). -
active:: Kích hoạt khi phần tử đang được nhấn giữ.
2. Hướng dẫn tương tác với các trạng thái khác nhau
Ví dụ 1: Button với hiệu ứng hover và focus
<button class="bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600 focus:outline-none focus:ring-2 focus:ring-blue-300">
Click me
</button>
Giải thích:
-
hover:bg-blue-600: Thay đổi màu nền khi hover. -
focus:outline-none: Loại bỏ viền mặc định khi focus. -
focus:ring-2 focus:ring-blue-300: Thêm hiệu ứng viền khi focus.
Ví dụ 2: Card với hiệu ứng hover
<div class="max-w-sm bg-white border border-gray-200 rounded-lg shadow-md hover:shadow-lg">
<img class="rounded-t-lg" src="https://via.placeholder.com/400x200" alt="Card Image">
<div class="p-4">
<h5 class="text-2xl font-bold">Tiêu đề Card</h5>
<p class="mt-2 text-gray-600">Mô tả card đơn giản với nội dung ngắn gọn.</p>
<button class="mt-4 bg-blue-500 text-white px-4 py-2 rounded hover:bg-blue-600 focus:outline-none focus:ring-2 focus:ring-blue-300">
Chi tiết
</button>
</div>
</div>
Giải thích:
-
hover:shadow-lg: Thêm hiệu ứng bóng lớn hơn khi hover. - Kết hợp
hover:vàfocus:để tối ưu trải nghiệm người dùng.
3. Thực hành thiết kế
- Bài tập 1: Thiết kế một button với hiệu ứng hover và focus, thay đổi màu sắc và kích thước.
- Bài tập 2: Tạo một card với hình ảnh và nút bấm, thêm hiệu ứng hover để thay đổi bóng và viền.
Kết Luận
Sau bài học này, học viên đã nắm được cách sử dụng các state variants trong Tailwind CSS để tạo hiệu ứng tương tác cho giao diện. Hãy thực hành áp dụng chúng vào dự án của bạn để nâng cao trải nghiệm người dùng.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com