Tạo Chức Năng Hiển Thị Danh Sách Khoản Vay
Trong bài viết này, chúng ta sẽ cùng tìm hiểu cách xây dựng chức năng hiển thị danh sách khoản vay trong CakePHP. Bắt đầu từ mô hình MVC, chúng ta sẽ tạo Model, Controller, View và thiết lập route để hiển thị dữ liệu khoản vay trên trang chủ một cách đơn giản và hiệu quả.

Phần 1: Giới Thiệu về Mô Hình MVC
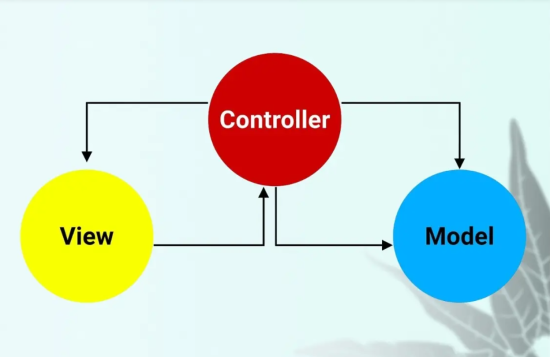
Mô hình MVC
MVC là viết tắt của Model-View-Controller, một mô hình kiến trúc phổ biến để xây dựng ứng dụng web. Mỗi thành phần của mô hình MVC có một vai trò khác nhau, giúp chia tách logic ứng dụng và việc hiển thị giao diện cho người dùng.
-
Model (M): Quản lý dữ liệu và logic nghiệp vụ của ứng dụng. Model kết nối với cơ sở dữ liệu và xử lý tất cả các thao tác liên quan đến dữ liệu. Trong CakePHP, các model được đại diện bởi các lớp Table và Entity trong thư mục
src/Model/Table. -
View (V): Chịu trách nhiệm hiển thị dữ liệu cho người dùng. View lấy dữ liệu từ Controller và hiển thị nội dung thông qua các file PHP trong thư mục
src/Template. -
Controller (C): Nhận yêu cầu từ người dùng, xử lý logic và giao tiếp với Model để lấy dữ liệu. Controller sau đó gửi dữ liệu đến View để hiển thị cho người dùng. Trong CakePHP, các controller nằm trong thư mục
src/Controller.

Phần 2: Tạo chức năng danh sách khoản vay
Bước 1: Tạo Model KhoanVay
Để tạo model cho bảng khoan_vay, bạn sử dụng lệnh bake như sau:
bin/cake bake model KhoanVay
Lệnh này sẽ tạo ra file model tại src/Model/Table/. Model này sẽ giúp bạn thao tác với bảng khoan_vay trong cơ sở dữ liệu.
Bước 2: Tạo Controller KhoanVayController
Controller sẽ xử lý logic lấy danh sách các khoản vay và gửi dữ liệu đến view để hiển thị. Để tạo controller cho KhoanVay, bạn sử dụng lệnh:
bin/cake bake controller KhoanVay
Lệnh này sẽ tạo ra file src/Controller/ với tên KhoanVayController.php. Trong controller này, bạn có thể thêm phương thức index để lấy dữ liệu từ bảng khoan_vay và truyền đến view.
Ví dụ nội dung của KhoanVayController.php:
namespace App\Controller;
use App\Controller\AppController;
class KhoanVayController extends AppController
{
public function index()
{
// Sử dụng model để lấy tất cả các khoản vay sau đó truyền ra view để hiển thị ra
// paginate sẽ thực hiện phân trang trong trường hợp dữ liệu quá nhiều
$khoanVay = $this->paginate($this->KhoanVay);
$this->set(compact('khoanVay'));
}
}
Bước 3: Thiết Lập Routes
Routes là gì ?

Routes trong CakePHP là các quy tắc định nghĩa cách xử lý các URL yêu cầu và ánh xạ chúng đến các phương thức trong Controller. Mỗi khi người dùng truy cập vào một URL trên trình duyệt, CakePHP sẽ kiểm tra các route đã được cấu hình để xác định Controller và Action (phương thức) nào sẽ xử lý yêu cầu đó.
Trong CakePHP, routes thường được cấu hình trong file config/routes.php. Cấu hình này giúp xác định cách các URL sẽ được chuyển đến các controller tương ứng trong ứng dụng.
Thiết lập route cho trang chủ
Để thiết lập routes điều hướng người dùng đến trang hiển thị danh sách khoản vay, bạn mở file config/routes.php và thêm route cho trang chủ như sau:
use Cake\Routing\RouteBuilder;
$routes->scope('/', function (RouteBuilder $routes) {
// Route cho trang chủ, chuyển đến phương thức index của KhoanVayController
$routes->connect('/', ['controller' => 'KhoanVay', 'action' => 'index']);
$routes->fallbacks('DashedRoute');
});
Đoạn mã này sẽ định nghĩa route cho trang chủ (/), điều hướng người dùng đến phương thức index của KhoanVayController.
Bước 4: Tạo View index.php cho KhoanVay
Để tạo view cho phương thức index, bạn vào thư mục templates/, tạo thư mục KhoanVay:
templates/KhoanVay/
Trong thư mục KhoanVay, tạo file index.php để hiển thị danh sách khoản vay:
templates/KhoanVay/index.php
Bước 5: Viết Nội Dung Trong File index.php
Dưới đây là một ví dụ về cách hiển thị danh sách khoản vay trong file index.php:
<h1>Danh sách Khoản Vay</h1>
<?php if (!empty($khoanVay)) : ?>
<ul>
<?php foreach ($khoanVay as $item) : ?>
<li>
<strong><?= h($item->ten_khach_hang) ?></strong>,
Số tiền: <?= h($item->so_tien) ?> VND<br>
</li>
<?php endforeach; ?>
</ul>
<?php else : ?>
<p>Không có khoản vay nào.</p>
<?php endif; ?>
Giải thích :
- Hàm
h()đảm bảo rằng dữ liệu đầu ra được thoát ký tự đặc biệt để tránh lỗi bảo mật XSS. -
foreachsẽ lặp qua danh sách$khoanVayvà hiển thị tên khách hàng và số tiền cho từng khoản vay.
Bước 6: Kiểm Tra Kết Quả
Chạy lệnh bên dưới để khởi động server
bin/cake server
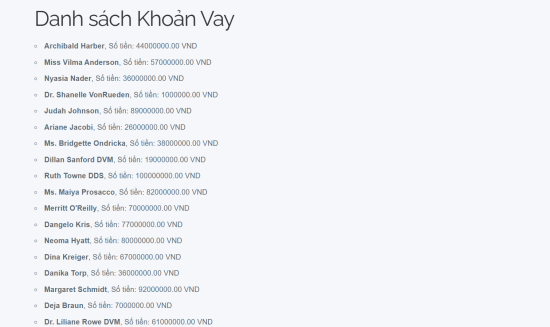
Truy cập vào http://localhost:8765/ trên trình duyệt. Nếu tất cả hoạt động đúng, bạn sẽ thấy danh sách các khoản vay được hiển thị theo định dạng đã thiết lập trong file index.php như bên dưới:

Với các bước này, bạn đã tạo xong hệ thống MVC cho quản lý khoản vay. Trong bài tiếp theo chúng ta sẽ cùng tìm hiểu cách xây dựng giao diện và layout trong CakePHP!
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com