CSS Grid Layout để Tạo Bố Cục Trang
1. Giới Thiệu về CSS Grid Layout

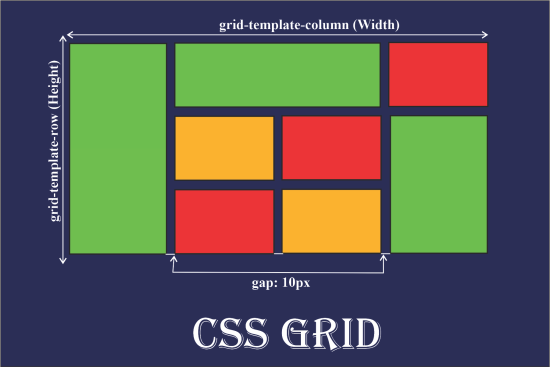
CSS Grid Layout là một hệ thống bố cục mạnh mẽ cho phép bạn tạo các giao diện phức tạp với ít mã hơn so với cách truyền thống. CSS Grid bao gồm một số thuộc tính giúp bạn định hình các hàng (rows), cột (columns), và các khu vực (areas) trong lưới một cách linh hoạt.
CSS Grid Layout với 2 thành phần chính:
- Grid Container (Container lưới): Đây là phần tử bao bọc tất cả các phần tử con và xác định cấu trúc của grid. Grid container sẽ xác định số lượng, kích thước các hàng, cột và khoảng cách giữa chúng.
- Grid Cells (Ô lưới): Đây là các ô trong lưới, nơi các grid items (phần tử con) sẽ được đặt. Mỗi ô là giao điểm giữa một hàng và một cột trong grid. Bạn có thể kiểm soát cách các phần tử con này được sắp xếp chúng theo 1 hướng nào đó.

2. Các Thuộc Tính Chính của CSS Grid
-
Grid Container (Container lưới):
-
display: Biến phần tử thành một grid container, cho phép sắp xếp các phần tử con thành lưới. -
grid-template-columns: Định nghĩa số lượng và kích thước của các cột trong grid. -
grid-template-rows: Định nghĩa số lượng và kích thước của các hàng trong grid. -
grid-template-areas: Định nghĩa các khu vực cụ thể trong grid, có thể dùng tên để tham chiếu các khu vực này trong grid items. -
grid-gap,gap: Khoảng cách giữa các phần tử trong grid. -
grid-auto-columnsvàgrid-auto-rows: Xác định kích thước cho các cột và hàng tự động khi có các phần tử con ngoài các khu vực đã được xác định trong grid-template. -
grid-auto-flow: Quy định cách các phần tử được phân bố trong grid container, có thể là theo hàng (row) hoặc theo cột (column). -
justify-content: Căn chỉnh các phần tử grid item theo trục ngang (hàng). -
align-content: Căn chỉnh các phần tử grid item theo trục dọc (cột). -
place-content: Kết hợp căn chỉnh cho cả hai trục ngang và dọc (rút gọn của justify-content và align-content).
-
-
Grid Items (Các phần tử lưới):
-
grid-column-startvàgrid-column-end: Xác định vị trí bắt đầu và kết thúc của một phần tử trong các cột. Bạn cũng có thể sử dụng grid-column để viết gọn. -
grid-row-startvàgrid-row-end: Xác định vị trí bắt đầu và kết thúc của một phần tử trong các hàng. Bạn cũng có thể sử dụng grid-row để viết gọn. -
grid-area: Cách viết gọn của grid-row-start, grid-column-start, grid-row-end, và grid-column-end. Bạn cũng có thể sử dụng để tham chiếu đến các khu vực đã được định nghĩa trong grid-template-areas. -
justify-self: Điều chỉnh vị trí của grid item theo chiều ngang trong cell của nó. -
align-self: Điều chỉnh vị trí của grid item theo chiều dọc trong cell của nó. -
place-self: Cách rút gọn của justify-self và align-self.
-
3. Giải thích cách sử dụng của từng thuộc tính
3.1 display
-
display: grid- Khi sử dụng display: grid, phần tử sẽ trở thành Grid container (container lưới).
- Các phần tử con trong container này sẽ trở thành các grid items và sẽ được sắp xếp theo cấu trúc lưới (grid structure) mà bạn xác định qua các thuộc tính như grid-template-columns, grid-template-rows, và grid-gap
Ví dụ:
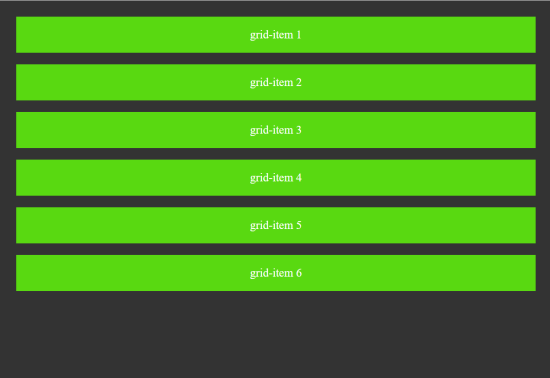
.grid-container { display: grid; grid-gap: 20px; /* Khoảng cách giữa các ô */ padding: 20px; } .grid-item { padding: 20px; text-align: center; font-size: 20px; background-color: #03e167; color: #fff; }Kết quả:

-
display: inline-grid- display:
inline-gridhoạt động giống nhưdisplay: grid, nhưng phần tử sẽ hiển thị dưới dạng một inline element thay vì một block element. - Điều này có nghĩa là container sẽ chỉ chiếm không gian cần thiết để chứa các phần tử con của nó, thay vì chiếm toàn bộ chiều rộng của phần tử chứa (như block).
Ví dụ:
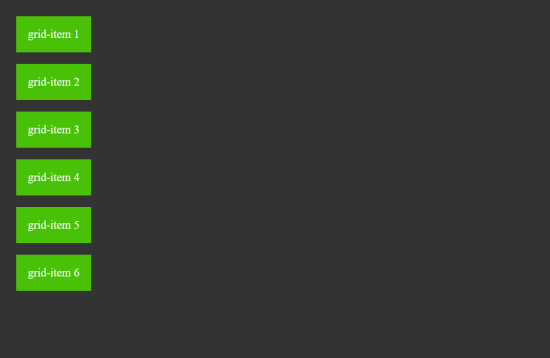
.grid-container { display: inline-grid; grid-gap: 20px; /* Khoảng cách giữa các ô */ padding: 20px; }Kết quả:

- display:
3.2 grid-template-columns
grid-template-columns là một thuộc tính quan trọng của CSS Grid, dùng để định nghĩa kích thước và cách sắp xếp các cột trong một grid container.Cú pháp cơ bản:
grid-template-columns: <track-size> ...;
Mỗi giá trị
Các kiểu dữ liệu khả dụng cho grid-template-columns
-
Đơn vị cố định
- px, em, rem, %, cm, mm, in...: Đặt kích thước cột cố định.
grid-template-columns: 200px 100px 300px;- Cột 1: 200px
- Cột 2: 100px
- Cột 3: 300px
- px, em, rem, %, cm, mm, in...: Đặt kích thước cột cố định.
-
Đơn vị linh hoạt (fr)
- fr đại diện cho "fraction" (tỉ lệ phân chia không gian còn lại).
grid-template-columns: 1fr 2fr 1fr;- Tổng cộng: 4 phần (1 + 2 + 1).
- Cột 1: 25% (1/4).
- Cột 2: 50% (2/4).
- Cột 3: 25% (1/4).
- fr đại diện cho "fraction" (tỉ lệ phân chia không gian còn lại).
-
Tự động kích thước nội dung (auto)
- Cột sẽ tự điều chỉnh kích thước dựa trên nội dung bên trong.
grid-template-columns: auto auto; -
Kích thước tối thiểu và tối đa (minmax())
- Đặt kích thước giới hạn tối thiểu và tối đa cho một cột.
grid-template-columns: minmax(100px, 300px) 1fr;- Cột 1: Tối thiểu 100px, tối đa 300px.
- Cột 2: Chiếm phần còn lại.
-
Lặp lại tự động (repeat())
- Rút gọn cú pháp khi có nhiều cột giống nhau.
-
Cú pháp cố định:
grid-template-columns: repeat(3, 200px);- 3 cột, mỗi cột 200px.
-
Cú pháp linh hoạt:
grid-template-columns: repeat(3, 1fr);- 3 cột chia đều không gian.
-
Cú pháp cố định:
- Rút gọn cú pháp khi có nhiều cột giống nhau.
-
Lặp lại tự động với kích thước động (auto-fit, auto-fill)
- Tự động sinh cột dựa trên không gian có sẵn.
- auto-fit: Cột tự co giãn để lấp đầy không gian.
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));- Thêm nhiều cột nhất có thể mà vẫn đảm bảo mỗi cột tối thiểu 100px.
- auto-fill: Thêm cột nhưng không co giãn (có thể để khoảng trống).
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
- auto-fit: Cột tự co giãn để lấp đầy không gian.
- Tự động sinh cột dựa trên không gian có sẵn.
-
Ví dụ tổng hợp
.container { display: grid; grid-template-columns: 200px 1fr auto; gap: 10px; }- Cột 1: 200px.
- Cột 2: Chiếm phần không gian còn lại (tỉ lệ 1fr).
- Cột 3: Tự động vừa nội dung
3.3 grid-template-rows
Thuộc tính grid-template-rows trong CSS được sử dụng để xác định chiều cao của các hàng trong một CSS Grid. Các giá trị của grid-template-rows có thể được đặt theo nhiều cách khác nhau, tạo sự linh hoạt trong việc xây dựng giao diện. Dưới đây là các kiểu dữ liệu phổ biến và ví dụ cụ thể:
-
Độ dài cố định : Đây là cách xác định chiều cao của hàng bằng các đơn vị đo lường cụ thể.
- Đơn vị tuyệt đối: px, cm, mm, in. Ví dụ: 100px đặt chiều cao cố định là 100px.
- Đơn vị tương đối: %, em, rem, vw, vh. Ví dụ: 50% đặt chiều cao là 50% của chiều cao phần tử cha.
.grid { display: grid; grid-template-rows: 100px 50% 2rem; }- Hàng 1: 100px.
- Hàng 2: 50% chiều cao của phần tử cha.
- Hàng 3: 2rem (phụ thuộc kích thước font).
-
Tự động : Chiều cao của hàng sẽ tự động điều chỉnh dựa vào nội dung trong hàng.
Ví dụ:
.grid { display: grid; grid-template-rows: auto auto; }- Cả hai hàng sẽ có chiều cao vừa đủ để chứa nội dung bên trong.
-
Tỉ lệ phân bổ : Dùng fr để chia đều hoặc theo tỷ lệ không gian còn lại giữa các hàng.
.grid { display: grid; grid-template-rows: 1fr 2fr 1fr; }- Hàng 1: Chiếm 1 phần.
- Hàng 2: Chiếm 2 phần (gấp đôi hàng 1).
- Hàng 3: Chiếm 1 phần.
-
Lặp lại mẫu: Giúp lặp lại cấu trúc hàng nhiều lần mà không cần viết thủ công.
.grid { display: grid; grid-template-rows: repeat(3, 100px); }- Lặp lại 3 hàng, mỗi hàng cao 100px.
-
Minmax: Đặt chiều cao của hàng với một giá trị tối thiểu và tối đa.
.grid { display: grid; grid-template-rows: minmax(50px, 150px); }- Hàng sẽ có chiều cao tối thiểu là 50px và tối đa là 150px.
-
Fit-content : Chiều cao của hàng dựa trên nội dung, nhưng không vượt quá một giá trị tối đa.
.grid { display: grid; grid-template-rows: fit-content(100px); }- Hàng sẽ tự động co theo nội dung nhưng không vượt quá 100px.
-
Kết hợp các kiểu : Có thể kết hợp các kiểu khác nhau để xây dựng bố cục linh hoạt.
Ví dụ:
.grid { display: grid; grid-template-rows: 100px 1fr auto minmax(50px, 150px); }- Hàng 1: Cao 100px.
- Hàng 2: Chiếm không gian còn lại với tỷ lệ 1fr.
- Hàng 3: Tự động theo nội dung.
- Hàng 4: Cao từ 50px đến 150px.
3.4 grid-template-areas
Thuộc tính grid-template-areas trong CSS được sử dụng để đặt tên các khu vực (areas) trong một CSS Grid, giúp dễ dàng bố trí và quản lý bố cục phức tạp bằng cách sử dụng các tên xác định.-
Cách hoạt động của grid-template-areas
- Các giá trị được xác định bằng chuỗi, mỗi chuỗi đại diện cho một hàng.
- Tên của khu vực là các từ tùy ý (ví dụ: header, main, sidebar...).
- Dấu . (dấu chấm) biểu thị khoảng trống không sử dụng.
- Phải kết hợp với grid-area để gán nội dung vào khu vực.
-
Cú pháp cơ bản
grid-template-areas: "header header header" "sidebar main main" "footer footer footer";- Hàng 1: Gồm 3 ô, tất cả đều thuộc khu vực header.
- Hàng 2: Ô đầu tiên là sidebar, hai ô còn lại là main.
- Hàng 3: Gồm 3 ô, tất cả thuộc footer.
-
Các bước sử dụng grid-template-areas
Bước 1: Định nghĩa bố cục với grid-template-areas
.grid { display: grid; grid-template-areas: "header header header" "sidebar main main" "footer footer footer"; grid-template-rows: 100px 1fr 50px; /* Chiều cao các hàng */ grid-template-columns: 150px 1fr 1fr; /* Chiều rộng các cột */ }- Header: Chiếm toàn bộ hàng đầu tiên.
- Sidebar: Chiếm cột đầu tiên, hàng thứ hai.
- Main Content: Chiếm 2 cột còn lại của dòng thứ hai.
- Footer: Chiếm toàn bộ hàng cuối.
Bước 2: Gán tên khu vực vào các phần tử con bằng grid-area
.header { grid-area: header; } .sidebar { grid-area: sidebar; } .main { grid-area: main; } .footer { grid-area: footer; }HTML
<div class="grid"> <div class="header">Header</div> <div class="sidebar">Sidebar</div> <div class="main">Main Content</div> <div class="footer">Footer</div> </div> -
Ký hiệu đặc biệt Sử dụng dấu chấm (.) để biểu thị khoảng trống không được sử dụng.
.grid { display: grid; grid-template-areas: "header header header" ". main main" "footer footer footer"; }- Hàng 2, cột 1: Bỏ trống, không có nội dung.
3.5 grid-gap, gap
grid-gap và gap trong CSS dùng để tạo khoảng cách giữa các hàng (rows) và cột (columns) trong một bố cục CSS Grid.-
Khái niệm
- grid-gap (deprecated): Là thuộc tính cũ, chỉ dùng để tạo khoảng cách trong CSS Grid.
- gap (hiện đại): Thay thế grid-gap, hỗ trợ cho cả CSS Grid và Flexbox. Cả hai đều xác định khoảng cách giữa:
- Hàng (row gap).
- Cột (column gap).
-
Cú pháp
Dùng một giá trị (áp dụng cho cả hàng và cột):
gap: 20px;- Khoảng cách giữa các hàng và các cột đều là 20px. Dùng hai giá trị (cụ thể cho hàng và cột):
gap: 10px 20px;- Hàng (row gap): 10px.
- Cột (column gap): 20px.
3.6 grid-auto-columns và grid-auto-rows
thuộc tính grid-auto-columns và grid-auto-rows được sử dụng để định nghĩa kích thước cho các cột hoặc hàng được tự động thêm vào (tức là không được định nghĩa trước trong grid-template-columns hoặc grid-template-rows).-
grid-auto-columns
- Xác định kích thước của các cột tự động được tạo ra.
- Một cột tự động xuất hiện khi bạn thêm phần tử con vào Grid mà không phù hợp với các cột được định nghĩa trong grid-template-columns.
- Giá trị tương tự như grid-template-columns.
Ví dụ về cột tự động:
.grid { display: grid; grid-template-columns: 100px 200px; /* Định nghĩa 2 cột */ }- Cột 1: Rộng 100px. Theo định nghĩa của grid-template-columns
- Cột 2: Rộng 200px. Theo định nghĩa của grid-template-columns
- Ví dụ chúng ta thêm 1 cột nửa, cột 3 vào gird thì lúc này cột 3 chính là cột tự động và sẽ tuân theo định nghĩa của grid-auto-columns
-
grid-auto-rows
- Tương tự như grid-auto-columns, xác định kích thước của các hàng tự động được tạo ra.
- Một hàng tự động xuất hiện khi bạn thêm phần tử con vào Grid mà không phù hợp với các hàng được định nghĩa trong grid-template-rows.
- Giá trị tương tự như grid-template-rows.
-
Ví dụ sử dụng grid-auto-columns
HTML
<div class="grid"> <div>1</div> <div>2</div> <div>3</div><!-- Đây là cột tự động --> </div>CSS
.grid { display: grid; grid-template-columns: 100px; /* Chỉ định 1 cột */ grid-auto-columns: 50px; /* Các cột tự động có kích thước 50px */ }
3.7 grid-auto-flow
-
Mục đích của grid-auto-flow: grid-auto-flow kiểm soát dòng chảy của các phần tử khi chúng được đặt tự động vào Grid container, đặc biệt khi bạn không định rõ vị trí của chúng bằng các thuộc tính như grid-row hoặc grid-column.
-
Cách hoạt động grid-auto-flow xác định:
- Hướng sắp xếp: Các phần tử sẽ được đặt theo hàng (row) hoặc theo cột (column).
- Cách điền khoảng trống: Có điền các ô trống trong Grid hay không (dùng giá trị dense).
-
Cú pháp
grid-auto-flow: [row | column | row dense | column dense];- row (mặc định): Các phần tử được sắp xếp theo hàng, từ trái sang phải, trên xuống dưới.
- column: Các phần tử được sắp xếp theo cột, từ trên xuống dưới, trái sang phải.
- row dense: Sắp xếp theo hàng và cố gắng điền kín khoảng trống.
- column dense: Sắp xếp theo cột và cố gắng điền kín khoảng trống.
-
Ví dụ minh họa
4.1 grid-auto-flow: row
HTML
<div class="grid"> <div>A</div> <div>B</div> <div>C</div> </div>CSS
.grid { display: grid; grid-template-columns: 100px 100px; grid-auto-rows: 50px; grid-auto-flow: row; /* Mặc định */ }Kết quả:
- Phần tử A, B, và C được sắp xếp theo hàng, từ trái qua phải: - A ở ô (1,1), B ở ô (1,2), C ở ô (2,1).
4.2 grid-auto-flow: column
.grid { display: grid; grid-template-columns: 100px 100px; grid-auto-rows: 50px; grid-auto-flow: column; }Kết quả:
- Phần tử được sắp xếp theo cột, từ trên xuống dưới:
- A ở ô (1,1), B ở ô (2,1), C ở ô (3,1).
4.3. grid-auto-flow: row dense
HTML
<div class="grid"> <div style="grid-column: 2;">A</div> <div>B</div> <div>C</div> </div>CSS
.grid { display: grid; grid-template-columns: 100px 100px; grid-auto-rows: 50px; grid-auto-flow: row dense; }Kết quả:
- Phần tử A được đặt ở ô (1,2), tạo khoảng trống ở ô (1,1).
- Với row dense, Grid cố gắng điền kín khoảng trống:
- B vào ô (1,1), C vào ô (2,1). 4.4. grid-auto-flow: column dense
.grid { display: grid; grid-template-columns: 100px 100px; grid-auto-rows: 50px; grid-auto-flow: column dense; }Kết quả:
- Các phần tử sẽ điền kín theo cột trước, sau đó điền khoảng trống nếu có.
3.8 justify-content
Điều chỉnh cách các phần tử trong grid container được căn chỉnh theo trục ngang (hàng).Giá trị có thể có:
-
start: Căn chỉnh các phần tử về phía đầu của container..container { display: grid; justify-content: start; } -
end: Căn chỉnh các phần tử về phía cuối của container..container { display: grid; justify-content: end; } -
center: Căn giữa các phần tử theo trục ngang..container { display: grid; justify-content: center; } -
stretch: Kéo dài các phần tử để lấp đầy không gian trống..container { display: grid; justify-content: stretch; } -
space-between: Căn đều các phần tử, tạo khoảng cách đều giữa chúng..container { display: grid; justify-content: space-between; } -
space-around: Căn đều các phần tử, tạo khoảng cách đều giữa các phần tử và giữa phần tử với viền của container..container { display: grid; justify-content: space-around; } -
space-evenly: Căn đều các phần tử và khoảng cách giữa chúng đều nhau, bao gồm cả viền của container..container { display: grid; justify-content: space-evenly; }
3.9 align-content
Điều chỉnh cách các phần tử trong grid container được căn chỉnh theo trục dọc (cột).Giá trị có thể có:
-
start: Căn chỉnh các phần tử về phía đầu của container theo trục dọc. -
end: Căn chỉnh các phần tử về phía cuối của container theo trục dọc. -
center: Căn giữa các phần tử theo trục dọc. -
stretch: Kéo dài các phần tử để lấp đầy không gian trống theo trục dọc. -
space-between: Căn đều các phần tử theo trục dọc, tạo khoảng cách đều giữa chúng. -
space-around: Căn đều các phần tử theo trục dọc, tạo khoảng cách đều giữa các phần tử và giữa phần tử với viền của container. -
space-evenly: Căn đều các phần tử theo trục dọc và khoảng cách giữa chúng đều nhau, bao gồm cả viền của container.
Ví dụ:
.container {
display: grid;
align-content: center; /* Căn giữa các phần tử theo trục dọc */
}
3.10 place-content
Kết hợp cả justify-content và align-content, giúp căn chỉnh các phần tử cả theo trục ngang và dọc trong grid container.Giá trị có thể có:
- Kết hợp giá trị của justify-content và align-content, ví dụ: place-content: center hoặc place-content: space-between center.
- Cú pháp:
place-content: <justify-content> <align-content>
.container {
display: grid;
place-content: center; /* Căn giữa cả theo trục ngang và trục dọc */
}
3.11 grid-column-start và grid-column-end
- grid-column-start xác định vị trí bắt đầu của một phần tử trên trục cột (column) của grid.
- grid-column-end xác định vị trí kết thúc của một phần tử trên trục cột của grid.
- Cả hai thuộc tính này đều dùng để điều chỉnh phạm vi của phần tử trong grid theo cột.
Giá trị có thể:
-
Dòng số (line number):
- Số dòng trong grid, tính từ trái sang phải.
- Ví dụ: 1, 2, 3,...
Kết quả : phần tử .item sẽ bắt đầu từ cột 2 và kết thúc tại cột 4, chiếm 2 cột..container { display: grid; grid-template-columns: repeat(4, 1fr); } .item { grid-column-start: 2; /* Bắt đầu từ cột thứ 2 */ grid-column-end: 4; /* Kết thúc tại cột thứ 4 */ } -
Tên đường kẻ (line name):
- Dùng tên đã đặt trong grid-template-columns.
- Ví dụ: grid-column-start: header-start.
.container { display: grid; grid-template-columns: [start] 1fr [middle] 1fr [end]; } .item { grid-column-start: start; /* Bắt đầu từ tên dòng "start" */ grid-column-end: middle; /* Kết thúc tại tên dòng "middle" */ } -
span (kéo dài qua nhiều cột):
- Kéo dài qua một số lượng cột nhất định.
- Ví dụ: grid-column-start: span 2 (bắt đầu từ vị trí hiện tại và kéo dài qua 2 cột).
.item { grid-column-start: 1; /* Bắt đầu từ cột thứ 1 */ grid-column-end: span 3; /* Kéo dài qua 3 cột */ } -
auto:
- Để trình duyệt tự xác định vị trí dựa trên luồng bình thường.
.item { grid-column-start: auto; /* Để trình duyệt tự quyết định */ grid-column-end: auto; }
3.12 grid-row-start và grid-row-end
- 2 thuộc tính này tương tự như grid-column-start và grid-column-end, nhưng thay vì điều khiển vị trí theo cột, chúng kiểm soát vị trí của phần tử theo hàng (row)
- grid-row-start xác định vị trí bắt đầu của một phần tử trong lưới theo hàng.
- grid-row-end xác định vị trí kết thúc của một phần tử trong lưới theo hàng.
Giá trị có thể:
-
Dòng số (line number):
- Số dòng trong grid, tính từ trái sang phải.
- Ví dụ: 1, 2, 3,...
Kết quả : phần tử .item sẽ bắt đầu từ hàng 2 và kết thúc tại hàng 4, chiếm 2 hàng..container { display: grid; grid-template-rows: repeat(4, 100px); } .item { grid-row-start: 2; /* Bắt đầu từ hàng thứ 2 */ grid-row-end: 4; /* Kết thúc tại hàng thứ 4 */ } -
Tên đường kẻ (line name):
- Dùng tên đã đặt trong grid-template-columns.
- Ví dụ: grid-column-start: header-start.
.container { display: grid; grid-template-rows: [header] 100px [content] 200px [footer]; } .item { grid-row-start: content; /* Bắt đầu từ dòng "content" */ grid-row-end: footer; /* Kết thúc tại dòng "footer" */ } -
span (kéo dài qua nhiều cột):
- Kéo dài qua một số lượng cột nhất định.
- Ví dụ: grid-column-start: span 2 (bắt đầu từ vị trí hiện tại và kéo dài qua 2 cột).
.item { grid-row-start: 1; /* Bắt đầu từ hàng đầu tiên */ grid-row-end: span 3; /* Kéo dài qua 3 hàng */ } -
auto:
- Để trình duyệt tự xác định vị trí dựa trên luồng bình thường.
.item { grid-row-start: auto; /* Để trình duyệt tự động quyết định */ grid-row-end: auto; }
3.13 grid-area
grid-area là một thuộc tính kết hợp giúp định nghĩa vị trí và phạm vi của một phần tử trong lưới CSS Grid. Thay vì sử dụng riêng lẻ các thuộc tính grid-row-start, grid-row-end, grid-column-start, và grid-column-end, bạn có thể gộp chúng lại trong một dòng với grid-area.
Cú pháp
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
-
row-start: Đường lưới bắt đầu theo hàng. -
column-start: Đường lưới bắt đầu theo cột. -
row-end: Đường lưới kết thúc theo hàng. -
column-end: Đường lưới kết thúc theo cột.
Ví dụ 1: Đặt phần tử vào vị trí cố định
.container {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: repeat(4, 100px);
}
.item {
grid-area: 2 / 2 / 4 / 4; /* Bắt đầu từ hàng 2, cột 2; Kết thúc tại hàng 4, cột 4 */
}
Giải thích: Phần tử .item sẽ chiếm:
- Hàng: Từ dòng lưới 2 đến 4 (chiếm 2 hàng).
- Cột: Từ dòng lưới 2 đến 4 (chiếm 2 cột).
Ví dụ 2: Kéo dài phần tử bằng span
.item {
grid-area: 1 / 1 / span 3 / span 2; /* Kéo dài 3 hàng và 2 cột */
}
Giải thích: Phần tử .item sẽ bắt đầu từ dòng lưới 1, cột 1, kéo dài qua 3 hàng và 2 cột.
Ví dụ 3: Sử dụng grid-area với tên vùng (area names)
Định nghĩa các vùng (area names) trong lưới: CSS
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-rows: auto auto auto;
grid-template-columns: 1fr 3fr;
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
}
HTML
<div class="container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
Giải thích:
- Phần tử .header sẽ nằm trong vùng "header".
- Phần tử .sidebar sẽ nằm trong vùng "sidebar".
- Phần tử .content sẽ nằm trong vùng "content".
- Phần tử .footer sẽ nằm trong vùng "footer".
3.14 justify-self
Điều chỉnh vị trí của một phần tử (grid item) theo chiều ngang trong ô của nó (cell).Giá trị có thể có:
-
start: Căn phần tử về phía đầu của cell theo chiều ngang..item { justify-self: start; } -
end: Căn phần tử về phía cuối của cell theo chiều ngang..item { justify-self: end; } -
center: Căn phần tử vào giữa cell theo chiều ngang..item { justify-self: center; } -
stretch: Kéo dài phần tử để lấp đầy toàn bộ chiều ngang của cell..item { justify-self: stretch; }
3.15 align-self
Điều chỉnh vị trí của một phần tử (grid item) theo chiều dọc trong ô của nó (cell).*Giá trị có thể có:
-
start: Căn phần tử về phía đầu của cell theo chiều dọc. -
end: Căn phần tử về phía cuối của cell theo chiều dọc. -
center: Căn phần tử vào giữa cell theo chiều dọc. -
stretch: Kéo dài phần tử để lấp đầy toàn bộ chiều dọc của cell.
.item {
align-self: center; /* Căn phần tử vào giữa cell theo chiều dọc */
}
3.16 place-self
Là cách rút gọn để thiết lập cả justify-self và align-self cùng một lúc. Cú pháp của place-self yêu cầu bạn chỉ định giá trị cho cả hai chiều ngang và dọc.Giá trị có thể có:
- Cú pháp:
place-self: <justify-self> <align-self> - Ví dụ: place-self: center start; sẽ căn phần tử vào giữa theo chiều ngang và căn phần tử về phía đầu theo chiều dọc.
.item {
place-self: center stretch; /* Căn phần tử vào giữa theo chiều ngang và kéo dài theo chiều dọc */
}
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com