Tạo Giao Diện Và Layout Sử Dụng Bootstrap
Bài học này hướng dẫn cách tạo layout chính trong CakePHP và tích hợp Bootstrap qua CDN để cải thiện giao diện. Bạn sẽ học cách thiết lập layout default.php và sử dụng Bootstrap để tạo bảng dữ liệu và các nút hành động trên trang index của khoản vay.

Bước 1: Tạo Layout Chính default.php cho Ứng Dụng
Trong CakePHP, các file layout mặc định sẽ nằm trong thư mục templates/layout. Bạn sẽ tạo file default.php trong thư mục này để làm layout mặc định cho ứng dụng và tích hợp Bootstrap bằng cách sử dụng CDN.
- Tạo thư mục
layouttrongtemplatesnếu chưa có, sau đó tạo filedefault.phpbên trong. - Trong file
default.php, bạn sẽ thêm cấu trúc HTML cơ bản và các đường dẫn tới Bootstrap thông qua CDN.
Bước 2: Tích Hợp Bootstrap bằng CDN
Để tích hợp Bootstrap 5.x, bạn có thể sử dụng các đường dẫn CDN từ Bootstrap để thêm CSS và JavaScript vào layout.
Link CSS:
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
Link JS:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
Thêm các thành phần giao diện như navbar vào layout default.php như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?= $this->fetch('title') ?></title>
<!-- Tích hợp CSS Bootstrap qua CDN -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<?= $this->fetch('meta') ?>
<?= $this->fetch('css') ?>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">QLTraGop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Khoản Vay
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Danh sách</a></li>
<li><a class="dropdown-item" href="#">Thêm khoản vay mới</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<div class="container mt-4">
<?= $this->fetch('content') ?>
</div>
<footer class="footer mt-auto py-3 bg-light">
<div class="container">
<span class="text-muted">Quản Lý Trả Góp © <?= date('Y') ?></span>
</div>
</footer>
<!-- Tích hợp JavaScript Bootstrap và jQuery qua CDN -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<?= $this->fetch('script') ?>
</body>
</html>
Bước 3: Cập Nhật Lại Giao Diện Trang Danh Sách Khoản Vay
Sau khi đã có layout default.php với Bootstrap, bạn có thể tạo/chỉnh sửa giao diện cho các trang cụ thể. Ví dụ như trang danh sách khoản vay.
- Chỉnh sửa lại file
index.phptrong thư mụctemplates/KhoanVay. - Sử dụng các thành phần của Bootstrap, như bảng và nút, để thiết kế giao diện.
Mã cho file index.php:
<div class="container">
<h2 class="my-4">Danh sách khoản vay</h2>
<!-- Bảng hiển thị dữ liệu khoản vay -->
<table class="table table-striped table-bordered">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Tên khoản vay</th>
<th>Số tiền</th>
<th>Thời hạn</th>
<th>Hành động</th>
</tr>
</thead>
<tbody>
<?php foreach ($khoanVay as $item): ?>
<tr>
<td><?= $item->id ?></td>
<td><?= h($item->ten_khach_hang) ?></td>
<td><?= number_format($item->so_tien) ?> VND</td>
<td></td>
<td>
<!-- Nút hành động với Bootstrap -->
<?= $this->Html->link('Xem', ['action' => 'view', $item->id], ['class' => 'btn btn-primary btn-sm']) ?>
<?= $this->Html->link('Sửa', ['action' => 'edit', $item->id], ['class' => 'btn btn-warning btn-sm']) ?>
<?= $this->Form->postLink('Xóa', ['action' => 'delete', $item->id], ['confirm' => 'Bạn có chắc chắn muốn xóa?', 'class' => 'btn btn-danger btn-sm']) ?>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
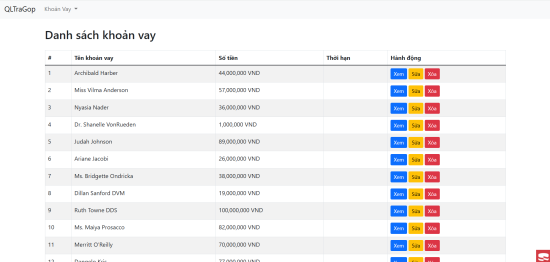
Kiểm tra kết quả
Chạy server và truy cập http://localhost:8765/ sẽ được kết quả như bên dưới :

Với các bước trên, bạn đã hoàn thành việc tích hợp Bootstrap bằng CDN vào CakePHP và tạo giao diện cho trang khoản vay, giúp ứng dụng của bạn có giao diện thân thiện và chuyên nghiệp.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com