Hộp CSS (CSS Box Model)
Trong bài học này, bạn sẽ tìm hiểu về CSS Box Model, một khái niệm quan trọng trong việc quản lý giao diện. Hiểu rõ Box Model sẽ giúp bạn thiết kế bố cục web chính xác và hiệu quả hơn.

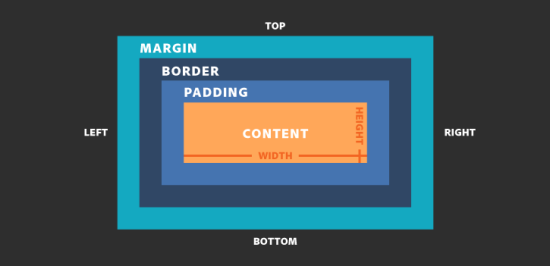
Box Model
1. Giới thiệu Box Model
Box Model định nghĩa cách các phần tử HTML được hiển thị và chiếm không gian trên trang web. Mỗi phần tử được coi như một hộp, bao gồm 4 thành phần:
-
Content:
- Phần nội dung của phần tử.
- Được xác định bởi các thuộc tính như
widthvàheight.
-
Padding:
- Khoảng cách giữa nội dung và đường viền của phần tử.
- Tăng kích thước phần tử nhưng không ảnh hưởng đến
content.
-
Border:
- Đường viền bao quanh phần tử.
- Có thể định dạng bằng các thuộc tính như
border-width,border-style, vàborder-color.
-
Margin:
- Khoảng cách giữa phần tử và các phần tử khác.
Hình minh họa:
+-----------------------------------+
| Margin |
+-----------------------------------+
| Border |
+-----------------------------------+
| Padding |
+-----------------------------------+
| Content |
+-----------------------------------+
2. Cách sử dụng Box Model trong thiết kế layout
-
Quản lý khoảng cách: Dùng
marginđể tạo không gian giữa các phần tử. -
Tạo hiệu ứng bên trong: Dùng
paddingđể đảm bảo nội dung không dính sát đường viền. -
Kiểm soát kích thước tổng thể: Tích hợp các giá trị
padding,border, vàmargin.
3. Thuộc tính box-sizing
-
Giá trị:
-
content-box(mặc định): Kích thướcwidthvàheightchỉ áp dụng chocontent, không bao gồmpaddingvàborder. -
border-box: Kích thướcwidthvàheightbao gồm cảcontent,padding, vàborder.
-
So sánh:
div {
width: 200px;
padding: 10px;
border: 5px solid black;
}
- Với
content-box: Tổng chiều rộng là200px + 10px*2 (padding) + 5px*2 (border) = 230px. - Với
border-box: Tổng chiều rộng giữ nguyên là200px.
4. Thực hành
Tạo một trang HTML minh họa các thành phần của Box Model.
File HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Model</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="box content-box">Content Box</div>
<div class="box border-box">Border Box</div>
</body>
</html>
File CSS (styles.css):
/* Định dạng chung */
body {
font-family: Arial, sans-serif;
margin: 20px;
}
.box {
margin: 20px auto;
padding: 20px;
border: 5px solid black;
text-align: center;
width: 200px;
}
/* Content Box */
.content-box {
box-sizing: content-box;
background-color: lightblue;
}
/* Border Box */
.border-box {
box-sizing: border-box;
background-color: lightcoral;
}
Kết luận
Box Model là nền tảng của việc bố trí giao diện web. Hiểu rõ cách hoạt động và sử dụng hợp lý thuộc tính box-sizing sẽ giúp bạn thiết kế bố cục chính xác và hiệu quả.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com