Thuộc tính position trong CSS
Tạo bởi Hoàng Vũ, chỉnh sửa cuối lúc 22 tháng 1, 2025
Bài học này giới thiệu về thuộc tính position trong CSS, giúp bạn hiểu và áp dụng linh hoạt trong việc thiết kế layout.

1. Khái niệm cơ bản về position
- Thuộc tính
positionquyết định vị trí của phần tử trong trang web. - Có thể kết hợp với các thuộc tính:
top,right,bottom,leftđể đặt vị trí chi tiết.
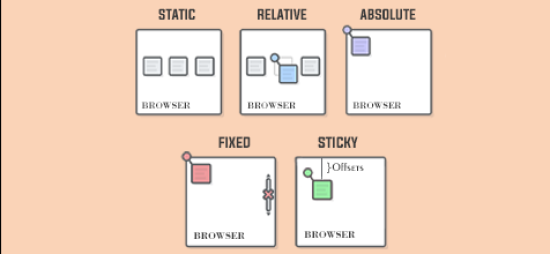
2. Các giá trị của position
a. static (mặc định)
- Phần tử được xếp theo flow tự nhiên của trang.
- Không ảnh hưởng bởi các thuộc tính định vị (top, right, bottom, left).
.example {
position: static;
}
b. relative
- Phần tử được đặt so với vị trí ban đầu của nó.
- Sử dụng các thuộc tính định vị (để di chuyển).
.example {
position: relative;
top: 10px;
left: 15px;
}
c. absolute
- Phần tử được đặt tương đối so với phần tử cha gần nhất có
positionkhácstatic. - Nếu không có phần tử cha nào khác
static, vị trí sẽ tính so với trang.
.example {
position: absolute;
top: 20px;
right: 30px;
}
d. fixed
- Phần tử được đặt so với viewport (không di chuyển khi cuộn trang).
.example {
position: fixed;
bottom: 0;
left: 0;
}
e. sticky
- Phần tử được đặt dựa trên viewport cho đến khi gặp một giới hạn trong container.
.example {
position: sticky;
top: 10px;
}
3. So sánh giữa các giá trị position
| Thuộc tính | Căn cứ theo flow tự nhiên | Căn cứ so với cha | Căn cứ viewport |
|---|---|---|---|
static |
Có | Không | Không |
relative |
Có | Có | Không |
absolute |
Không | Có | Không |
fixed |
Không | Không | Có |
sticky |
Có trước khi giới hạn | Có khi giới hạn | Có |
4. Thực hành
Bài tập 1: Thực hành với relative và absolute
Tạo hai phần tử trong container và đặt vị trí của chúng.
<div style="position: relative; height: 200px; border: 1px solid black;">
<div style="position: absolute; top: 50px; left: 50px; background: lightblue;">Absolute</div>
<div style="position: relative; top: 30px; background: lightgreen;">Relative</div>
</div>
Bài tập 2: Tạo thanh menu cố định
Tạo một thanh menu ở đỉnh ở đầu trang dù người dùng cuộn xuống.
<div style="position: fixed; top: 0; left: 0; width: 100%; background: black; color: white; padding: 10px;">
Thanh Menu
</div>
<p style="margin-top: 60px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ut massa ut velit vehicula gravida.
</p>
Kết luận
- Hiểu các giá trị của
positiongiúp bạn xây dựng các layout linh hoạt và phứ hợp. - Áp dụng linh hoạt các thuộc tính phù hợp với từng tình huống trong thiết kế.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com