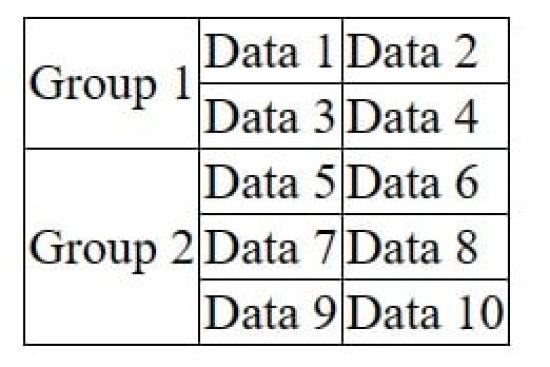
Hợp nhất ô trong bảng (rowspan, colspan)
Trong một số trường hợp, bạn cần gộp nhiều ô trong bảng để trình bày dữ liệu rõ ràng hơn. HTML cung cấp hai thuộc tính chính để hợp nhất ô:
-
rowspan: Hợp nhất ô theo hàng (dọc). -
colspan: Hợp nhất ô theo cột (ngang).
Bài học này sẽ hướng dẫn bạn cách sử dụng hai thuộc tính trên để tạo bảng chuyên nghiệp hơn.

1. Hợp nhất ô trong bảng
Cách hợp nhất ô theo hàng (rowspan)
Thuộc tính rowspan cho phép một ô mở rộng qua nhiều hàng.
Ví dụ: Hợp nhất ô theo hàng (rowspan)
<table border="1">
<tr>
<th>Tên</th>
<th>Môn học</th>
</tr>
<tr>
<td rowspan="2">Nguyễn Văn A</td>
<td>Toán</td>
</tr>
<tr>
<td>Văn</td>
</tr>
</table>
Giải thích:
-
rowspan="2"trong ô Nguyễn Văn A giúp ô này mở rộng xuống hai hàng. - Thay vì viết hai lần
<td>Nguyễn Văn A</td>, ta chỉ cần một ô duy nhất.
Khi sử dụng rowspan, cần nhớ:
- Hàng tiếp theo không cần chứa ô bị hợp nhất (tránh thừa ô).
- Giá trị
rowspanlà số hàng mà ô đó mở rộng.
Cách hợp nhất ô theo cột (colspan)
Thuộc tính colspan cho phép một ô mở rộng qua nhiều cột.
Ví dụ: Hợp nhất ô theo cột (colspan)
<table border="1">
<tr>
<th colspan="2">Thông tin học sinh</th>
</tr>
<tr>
<td>Họ và Tên</td>
<td>Nguyễn Văn A</td>
</tr>
<tr>
<td>Tuổi</td>
<td>18</td>
</tr>
</table>
Giải thích:
-
colspan="2"trong ô Thông tin học sinh giúp ô này mở rộng ngang hai cột. - Cột đầu tiên chứa tiêu đề thông tin, cột thứ hai chứa dữ liệu.
Khi sử dụng colspan, cần nhớ:
- Các cột khác trong hàng không cần lặp lại ô bị hợp nhất.
- Giá trị
colspanlà số cột mà ô đó mở rộng.
2. Thực hành*
Bài tập 1: Tạo một bảng có 3 cột và 4 hàng, trong đó một ô sử dụng rowspan.
Bài tập 2: Tạo một bảng có 2 hàng, trong đó tiêu đề hàng đầu tiên sử dụng colspan để hợp nhất các ô.
Bài tập 3: Kết hợp cả rowspan và colspan trong một bảng hoàn chỉnh.
3. Kết luận
Sau bài học này, bạn đã:
- Hiểu cách sử dụng
rowspanđể hợp nhất ô theo hàng. - Hiểu cách sử dụng
colspanđể hợp nhất ô theo cột. - Ứng dụng hợp nhất ô để thiết kế bảng chuyên nghiệp hơn.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com