Semantic HTML – Các thẻ có ý nghĩa trong HTML5
Trong HTML5, Semantic HTML giúp mô tả rõ ràng ý nghĩa của từng phần trong trang web, cải thiện SEO, khả năng truy cập (Accessibility) và giúp mã dễ bảo trì hơn. Sử dụng các thẻ semantic giúp trình duyệt, công cụ tìm kiếm và các thiết bị hỗ trợ đọc màn hình hiểu nội dung trang web tốt hơn.

1. Semantic HTML
Semantic HTML là gì?
Semantic HTML là cách sử dụng các thẻ có ý nghĩa trong HTML để mô tả nội dung, thay vì sử dụng <div> hoặc <span> một cách chung chung.
Cách không tốt (Dùng <div> không có ý nghĩa):
<div id="header">
<div id="logo">Logo</div>
<div id="menu">Menu</div>
</div>
Cách tốt (Dùng thẻ semantic):
<header>
<h1>Logo</h1>
<nav>Menu</nav>
</header>
Lợi ích:
- SEO tốt hơn: Công cụ tìm kiếm hiểu nội dung tốt hơn.
- Khả năng truy cập cao hơn: Người dùng có thể điều hướng dễ dàng bằng trình đọc màn hình.
- Dễ đọc, dễ bảo trì: Nhìn vào mã có thể hiểu ngay cấu trúc trang web.
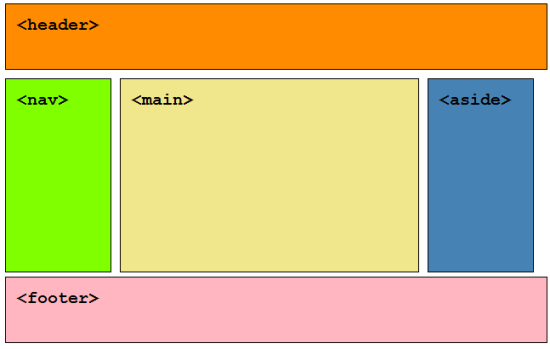
Các thẻ Semantic HTML quan trọng
1. <header> – Phần đầu trang
- Chứa logo, menu, tiêu đề trang.
- Thường xuất hiện đầu trang.
Ví dụ:
<header>
<h1>Website của tôi</h1>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Giới thiệu</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</header>
2. <nav> – Khu vực điều hướng
- Chứa các liên kết điều hướng chính của trang web.
- Giúp công cụ tìm kiếm hiểu rõ khu vực menu.
Ví dụ:
<nav>
<ul>
<li><a href="#">Sản phẩm</a></li>
<li><a href="#">Dịch vụ</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
3. <section> – Chia nội dung thành các phần
- Được dùng để nhóm các nội dung liên quan với nhau.
- Ví dụ: phần giới thiệu, tin tức, sản phẩm nổi bật.
Ví dụ:
<section>
<h2>Về chúng tôi</h2>
<p>Chúng tôi là công ty chuyên cung cấp dịch vụ công nghệ...</p>
</section>
4. <article> – Bài viết độc lập
- Dùng cho nội dung có thể tồn tại độc lập như bài viết blog, tin tức.
- Bên trong
<section>có thể chứa nhiều<article>.
Ví dụ:
<article>
<h2>Bài viết mới nhất</h2>
<p>Hôm nay chúng tôi sẽ giới thiệu về HTML5...</p>
</article>
5. <footer> – Chân trang
- Chứa thông tin cuối trang như bản quyền, liên hệ, liên kết mạng xã hội.
Ví dụ:
<footer>
<p>© 2025 Công ty TNHH ABC. Mọi quyền được bảo lưu.</p>
</footer>
2. Thực hành: Xây dựng một trang web đơn giản với Semantic HTML
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Trang Web Mẫu</title>
</head>
<body>
<!-- Phần đầu trang -->
<header>
<h1>Website của tôi</h1>
<nav>
<ul>
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Dịch vụ</a></li>
<li><a href="#">Liên hệ</a></li>
</ul>
</nav>
</header>
<!-- Nội dung chính -->
<main>
<section>
<h2>Giới thiệu</h2>
<p>Chào mừng bạn đến với trang web của chúng tôi!</p>
</section>
<article>
<h2>Bài viết mới nhất</h2>
<p>Hôm nay chúng tôi sẽ hướng dẫn bạn cách sử dụng HTML5...</p>
</article>
</main>
<!-- Chân trang -->
<footer>
<p>© 2025 Công ty TNHH ABC. Mọi quyền được bảo lưu.</p>
</footer>
</body>
</html>
3. Kết luận
Semantic HTML giúp mã nguồn dễ đọc, tối ưu cho SEO, và làm cho trang web thân thiện với người dùng hơn. Khi áp dụng đúng các thẻ như <header>, <nav>, <section>, <article>, <footer>, bạn sẽ tạo ra trang web có cấu trúc rõ ràng, dễ bảo trì và có trải nghiệm người dùng tốt hơn.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com