Cách tạo Fixed Header dễ dàng trong JavaScript
Khi làm việc với các bảng dữ liệu lớn, việc giữ cho phần header (tiêu đề cột) luôn hiển thị khi người dùng cuộn xuống sẽ giúp họ dễ dàng theo dõi nội dung. Nhưng điều gì sẽ xảy ra khi bạn có nhiều bảng, và mỗi bảng có một header khác nhau? Bài viết này sẽ hướng dẫn cách tạo Fixed Header động trong JavaScript để mỗi bảng chỉ cố định header của nó khi bảng được cuộn đến.

Mục tiêu
- Khi người dùng cuộn xuống một bảng, phần header của bảng đó sẽ được cố định.
- Nếu người dùng cuộn đến một bảng khác, header của bảng mới sẽ thay thế header cũ.
- Khi người dùng rời khỏi tất cả các bảng, header sẽ không cố định nữa.
Ý tưởng chính
Sử dụng sự kiện scroll để theo dõi vị trí của từng bảng trên trang. Khi bảng nào đó nằm trong vùng hiển thị, header của bảng đó sẽ được cố định.
HTML Mẫu
Dưới đây là một ví dụ với nhiều bảng có header riêng biệt:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Header cho nhiều bảng</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
width: 80%;
margin: 50px auto;
}
th, td {
border: 1px solid #ccc;
text-align: left;
padding: 8px;
}
th {
background-color: #f4f4f4;
}
.fixed-header {
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
background-color: #fff;
z-index: 1000;
display: none;
width: 80%;
}
.fixed-header table{
margin: 0;
width: 100%;
}
</style>
</head>
<body>
<div id="fixedHeader" class="fixed-header"></div>
<div>
<table>
<thead>
<tr>
<th>Header 1.1</th>
<th>Header 1.2</th>
<th>Header 1.3</th>
<th>Header 1.4</th>
<th>Header 1.5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1.1</td>
<td>Row 1.2</td>
<td>Row 1.3</td>
<td>Row 1.4</td>
<td>Row 1.5</td>
</tr>
<!-- Thêm nhiều hàng nữa -->
</tbody>
</table>
</div>
<table>
<thead>
<tr>
<th>Header 2.1</th>
<th>Header 2.2</th>
<th>Header 2.3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 2.1</td>
<td>Row 2.2</td>
<td>Row 2.3</td>
</tr>
<!-- Thêm nhiều hàng nữa -->
</tbody>
</table>
<table>
<thead>
<tr>
<th>Header 3.1</th>
<th>Header 3.2</th>
<th>Header 3.3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 3.1</td>
<td>Row 3.2</td>
<td>Row 3.3</td>
</tr>
<!-- Thêm nhiều hàng nữa -->
</tbody>
</table>
<script>
// Lấy các bảng và header cố định
const tables = document.querySelectorAll("table");
const fixedHeader = document.getElementById("fixedHeader");
// Lắng nghe sự kiện scroll
window.addEventListener("scroll", () => {
let isHeaderFixed = false;
tables.forEach((table) => {
const rect = table.getBoundingClientRect();
// Kiểm tra nếu bảng nằm trong vùng hiển thị
if (rect.top <= 0 && rect.bottom > 0) {
const tableHeader = table.querySelector("thead").innerHTML;
// Cập nhật nội dung và hiển thị header cố định
fixedHeader.innerHTML = `<table><thead>${tableHeader}</thead></table>`;
fixedHeader.style.display = "block";
isHeaderFixed = true;
}
});
// Nếu không bảng nào trong vùng hiển thị, ẩn header cố định
if (!isHeaderFixed) {
fixedHeader.style.display = "none";
}
});
</script>
</body>
</html>
Giải thích
-
HTML:
- Có nhiều bảng với header riêng biệt.
- Một
divcố định (fixedHeader) để hiển thị header của bảng đang trong vùng nhìn thấy.
-
CSS:
-
fixed-headerđược định vị cố định (position: fixed) để luôn hiển thị ở đầu trang. - Header chỉ hiển thị khi người dùng cuộn đến bảng.
-
-
JavaScript:
- Lắng nghe sự kiện
scrollđể theo dõi vị trí của các bảng. - Khi một bảng nằm trong vùng hiển thị, nội dung header của bảng đó sẽ được copy vào
fixedHeader - Nếu không có bảng nào trong vùng hiển thị,
fixedHeadersẽ bị ẩn.
- Lắng nghe sự kiện
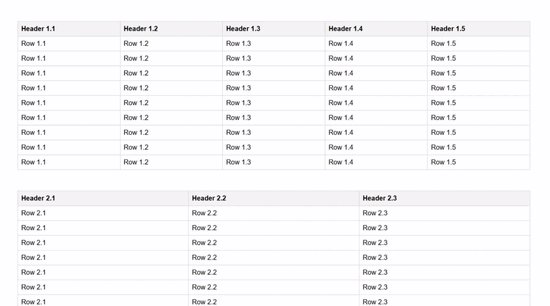
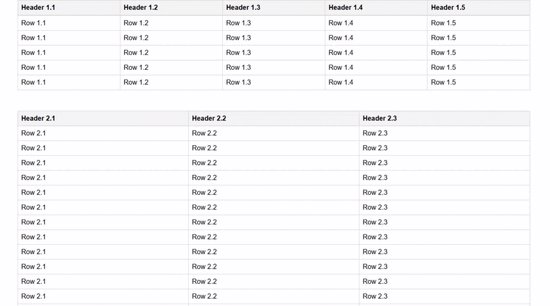
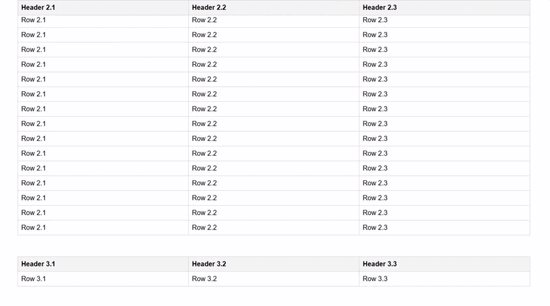
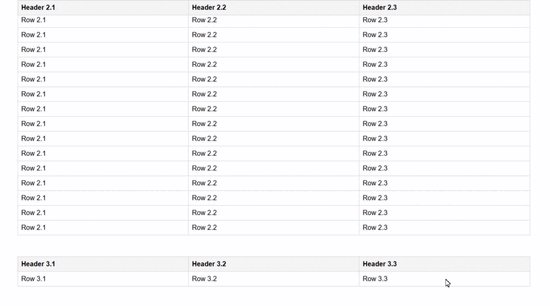
Kết quả: Sau khi thực hiện như trên ta được kết quả như bên dưới:

Kết luận
Bằng cách sử dụng kỹ thuật trên, bạn có thể dễ dàng tạo header cố định cho nhiều bảng mà không cần phải thay đổi cấu trúc HTML phức tạp. Điều này rất hữu ích khi làm việc với bảng dữ liệu lớn trong các ứng dụng web. Hãy thử áp dụng để nâng cao trải nghiệm người dùng cho trang web của bạn!
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com