Vue.js
CI/CD cho Vue.js project

CI/CD (Continuous Integration & Continuous Deployment) là một phần quan trọng trong quy trình phát triển phần mềm hiện đại. Nó giúp tự động hóa quá trình build, test và deploy, đảm bảo ứng dụng Vue.js của bạn luôn hoạt động ổn định trước khi đưa lên production.
Triển khai ứng dụng lên Netlify, Vercel, hoặc Firebase

Sau khi phát triển xong ứng dụng Vue.js, bước tiếp theo là triển khai lên môi trường production để người dùng có thể truy cập. Trong bài học này, chúng ta sẽ tìm hiểu cách build dự án Vue.js, triển khai lên Netlify, Vercel và Firebase Hosting, đồng thời cấu hình CI/CD để tự động hóa quá trình deploy.
Quản lý cấu trúc dự án Vue.js

Khi phát triển một ứng dụng Vue.js lớn, việc tổ chức cấu trúc dự án hợp lý giúp code dễ đọc, dễ bảo trì và mở rộng. Trong bài học này, chúng ta sẽ tìm hiểu về best practices trong việc tổ chức thư mục dự án, phân chia component, quản lý state với Vuex/Pinia, sử dụng composables, services, và quản lý biến môi trường.
Xây dựng một ứng dụng CRUD hoàn chỉnh

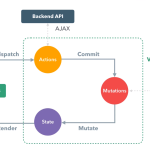
CRUD (Create, Read, Update, Delete) là mô hình cơ bản trong các ứng dụng web hiện đại, giúp quản lý dữ liệu một cách hiệu quả. Trong bài học này, chúng ta sẽ xây dựng một ứng dụng quản lý sản phẩm với Vue.js, sử dụng Vuex/Pinia để quản lý trạng thái và tích hợp API để lưu trữ dữ liệu.
Mock API khi test component

Giải pháp là sử dụng Mock API, tức là giả lập phản hồi từ API để kiểm thử component trong môi trường độc lập. Trong bài học này, chúng ta sẽ sử dụng Jest/Vitest để mock API khi test component có gọi Axios hoặc Fetch.
E2E Testing với Cypress hoặc Playwright

Trong phát triển ứng dụng web, End-to-End (E2E) Testing giúp kiểm tra toàn bộ luồng hoạt động của ứng dụng từ góc nhìn người dùng thực tế. Trong bài học này, chúng ta sẽ tìm hiểu về E2E Testing trong Vue.js bằng cách sử dụng Cypress hoặc Playwright, hai công cụ phổ biến giúp tự động hóa kiểm thử giao diện và hành vi người dùng.
Unit Test với Jest hoặc Vitest

Trong quá trình phát triển ứng dụng Vue.js, kiểm thử đơn vị (Unit Test) là một bước quan trọng giúp đảm bảo các thành phần của ứng dụng hoạt động đúng như mong đợi. Trong bài học này, chúng ta sẽ tìm hiểu về Unit Test trong Vue.js bằng cách sử dụng Jest hoặc Vitest, hai thư viện phổ biến để kiểm thử JavaScript và Vue.
Tối ưu hóa Rendering và Tránh Re-Renders Không Cần Thiết

Trong Vue.js, khi dữ liệu thay đổi, các component có thể bị re-render (tái kết xuất) ngay cả khi không cần thiết. Điều này có thể ảnh hưởng đến hiệu suất của ứng dụng, đặc biệt khi có nhiều component con hoặc dữ liệu lớn.
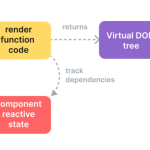
Virtual DOM và cách Vue.js hoạt động bên trong

Khi làm việc với Vue.js, chúng ta thường nghe đến thuật ngữ Virtual DOM (V-DOM). Nhưng Virtual DOM là gì? Tại sao Vue sử dụng nó thay vì làm việc trực tiếp với Real DOM? Bài học này sẽ giúp bạn hiểu rõ cách Vue.js sử dụng Virtual DOM để tối ưu hóa việc cập nhật giao diện và cải thiện hiệu suất ứng dụng.
Vue Keep-Alive & Performance Optimization

Khi xây dựng ứng dụng Vue.js, việc điều hướng giữa các component hoặc trang có thể gây mất trạng thái dữ liệu và làm chậm hiệu suất. Keep-Alive là một tính năng giúp lưu trạng thái của component khi chuyển đổi qua lại, tránh việc tải lại dữ liệu không cần thiết.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com