Cấu trúc cơ bản của Three.js
Để bắt đầu xây dựng một ứng dụng 3D với Three.js, bạn cần hiểu rõ các thành phần cơ bản trong thư viện. Ba yếu tố quan trọng nhất để hiển thị một đối tượng 3D trong Three.js là Scene, Camera, và Renderer. Hãy cùng tìm hiểu cách chúng hoạt động và tạo một hình khối 3D đầu tiên.
1. Scene, Camera, Renderer
Scene (Cảnh)

Scene là nơi chứa toàn bộ các đối tượng 3D, ánh sáng, và các thành phần khác trong không gian 3D. Nó giống như sân khấu trong một nhà hát, nơi tất cả các hành động diễn ra.
Bạn có thể tạo một Scene bằng cách sử dụng lớp THREE.Scene():
const scene = new THREE.Scene();
Camera (Máy ảnh)

Camera quyết định cách bạn nhìn thấy cảnh (Scene). Three.js hỗ trợ nhiều loại camera, nhưng phổ biến nhất là PerspectiveCamera (camera phối cảnh), mang lại cảm giác không gian thực tế.
Cách khởi tạo một camera phối cảnh:
const camera = new THREE.PerspectiveCamera(
75, // Góc nhìn (FOV)
window.innerWidth / window.innerHeight, // Tỷ lệ khung hình
0.1, // Cận cảnh
1000 // Viễn cảnh
);
camera.position.z = 5; // Đặt vị trí camera
Giải thích:
-
75(Góc nhìn - FOV):- Góc nhìn dọc của camera (75 độ).
- Quyết định bao nhiêu không gian camera có thể nhìn thấy.
-
window.innerWidth / window.innerHeight(Tỷ lệ khung hình - Aspect Ratio):- Tỷ lệ giữa chiều rộng và chiều cao màn hình.
- Đảm bảo hình ảnh không bị méo khi hiển thị.
-
0.1(Cận cảnh - Near):- Khoảng cách gần nhất mà camera có thể nhìn thấy.
- Đối tượng gần hơn 0.1 đơn vị sẽ không hiển thị.
-
1000(Viễn cảnh - Far):- Khoảng cách xa nhất mà camera có thể nhìn thấy.
- Đối tượng xa hơn 1000 đơn vị sẽ không hiển thị.
Renderer (Trình kết xuất)
Renderer chịu trách nhiệm hiển thị cảnh và đối tượng lên màn hình. Thông thường, chúng ta sử dụng WebGLRenderer, hoạt động dựa trên WebGL.
Bạn cần tạo một renderer, thiết lập kích thước, và gắn nó vào DOM:
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight); // Kích thước canvas
document.body.appendChild(renderer.domElement); // Thêm canvas vào DOM
2. Tạo một hình khối 3D cơ bản đầu tiên

Bước 1: Tạo đối tượng hình học
Three.js cung cấp nhiều loại hình học (geometry) sẵn có như hình hộp (Box), hình cầu (Sphere), hình nón (Cone), v.v. Để tạo một hình khối cơ bản, bạn sử dụng THREE.BoxGeometry:
const geometry = new THREE.BoxGeometry(1, 1, 1); // Kích thước: dài, rộng, cao
Bước 2: Áp dụng vật liệu
Vật liệu (Material) quyết định cách đối tượng phản chiếu ánh sáng. Bạn có thể dùng MeshBasicMaterial (vật liệu đơn giản) để áp dụng màu:
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 }); // Màu xanh lá
Bước 3: Kết hợp hình học và vật liệu
Kết hợp hình học và vật liệu để tạo nên một Mesh, đối tượng 3D hoàn chỉnh:
const cube = new THREE.Mesh(geometry, material);
scene.add(cube); // Thêm cube vào Scene
Bước 4: Thêm vòng lặp hoạt hình (Animation Loop)
Sử dụng vòng lặp để hiển thị và cập nhật đối tượng liên tục. Phương thức requestAnimationFrame được dùng để đảm bảo hiệu suất hiển thị mượt mà:
function animate() {
requestAnimationFrame(animate);
// Xoay hình khối
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// Kết xuất cảnh
renderer.render(scene, camera);
}
animate();
Toàn bộ mã hoàn chỉnh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three.js: Cấu trúc cơ bản</title>
</head>
<body>
<script type="module">
import * as THREE from 'https://cdn.skypack.dev/three@0.129.0/build/three.module.js';
// 1. Tạo Scene
const scene = new THREE.Scene();
// 2. Tạo Camera
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.z = 5;
// 3. Tạo Renderer
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 4. Tạo hình khối (Box)
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
// 5. Animation Loop
function animate() {
requestAnimationFrame(animate);
// Xoay hình khối
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
// Kết xuất
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
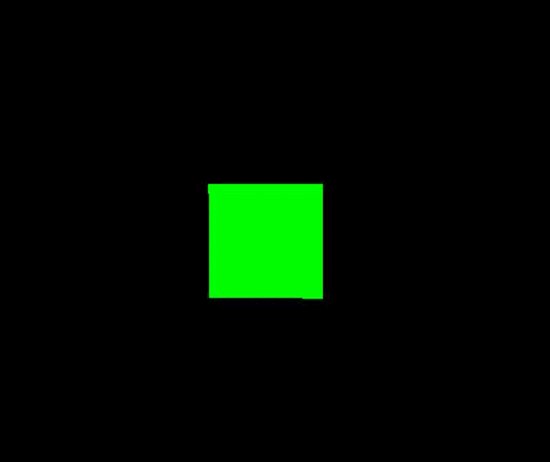
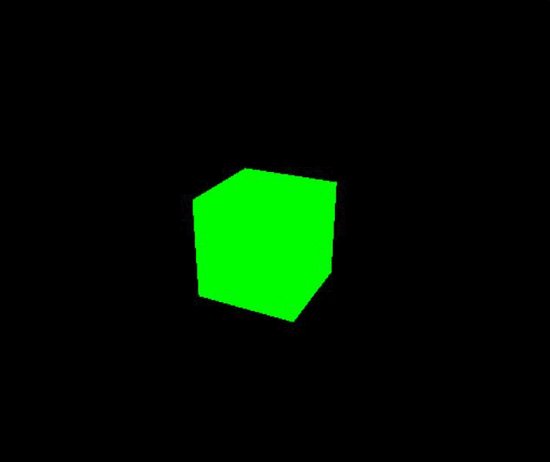
Kết quả

Kết luận
Trên đây là cấu trúc cơ bản và cách tạo một hình khối 3D đơn giản với Three.js. Từ đây, bạn có thể mở rộng thêm các đối tượng, vật liệu, ánh sáng, và hiệu ứng để tạo nên các ứng dụng đồ họa 3D phức tạp hơn. Ở bài tiếp theo, chúng ta sẽ học cách sử dụng ánh sáng và vật liệu để làm cho các đối tượng trở nên sống động hơn.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com