CSS
Kết luận & Định hướng Tiếp Theo

Trong bài học cuối cùng này, chúng ta sẽ tổng kết lại những kiến thức đã học trong khóa học, đồng thời cung cấp tài nguyên học tập bổ sung giúp bạn tiếp tục nâng cao kỹ năng thiết kế web với CSS và Bootstrap.
Tích hợp Bootstrap với JavaScript

Trong bài học này, chúng ta sẽ tìm hiểu cách sử dụng JavaScript để kiểm soát hành vi của các thành phần Bootstrap như Carousel, Modal, Dropdown. Điều này giúp giao diện web trở nên tương tác và linh hoạt hơn.
Xây dựng Dashboard quản trị với Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu cách xây dựng một giao diện Admin Dashboard sử dụng Bootstrap. Chúng ta sẽ sử dụng các thành phần như Sidebar, Navbar, Cards, Tables để hiển thị dữ liệu, đồng thời tối ưu hóa giao diện cho các thiết bị khác nhau.
Thiết kế Landing Page với Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu cách thiết kế một Landing Page chuyên nghiệp bằng Bootstrap. Chúng ta sẽ sử dụng hệ thống lưới (Grid System) cùng với các thành phần (Components) để xây dựng một trang đích hoàn chỉnh, đảm bảo tính thẩm mỹ và responsive trên nhiều thiết bị.
Override các class mặc định của Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu về cách ghi đè (override) các class mặc định của Bootstrap để tạo ra giao diện tuỳ chỉnh mà không làm ảnh hưởng đến toàn bộ framework. Việc override đúng cách giúp chúng ta có thể cá nhân hóa giao diện một cách linh hoạt mà vẫn tận dụng được sức mạnh của Bootstrap.
Cách sử dụng Sass với Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu về Sass và cách tích hợp Sass với Bootstrap để tùy chỉnh giao diện linh hoạt hơn. Sass giúp bạn sử dụng biến, mixins và functions để kiểm soát màu sắc, khoảng cách và kiểu dáng của Bootstrap một cách dễ dàng.
Tùy chỉnh theme Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu cách tuỳ chỉnh giao diện Bootstrap bằng cách sử dụng các biến màu ($primary, $success, v.v.). Việc tuỳ chỉnh này giúp tạo ra một giao diện thống nhất và mang dấu ấn riêng của dự án.
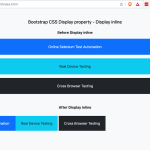
Display and Visibility Classes trong Bootstrap

Việc kiểm soát hiển thị phần tử giúp tối ưu giao diện người dùng trên nhiều thiết bị. Bootstrap cung cấp các lớp tiện ích giúp ẩn/hiện phần tử và thay đổi kiểu hiển thị một cách linh hoạt mà không cần viết CSS tùy chỉnh.
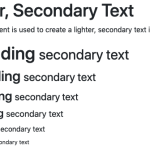
Typography & Text Utilities trong Bootstrap

Typography đóng vai trò quan trọng trong thiết kế giao diện web, giúp nội dung dễ đọc và chuyên nghiệp hơn. Bootstrap cung cấp nhiều tiện ích giúp định dạng văn bản nhanh chóng mà không cần viết CSS tùy chỉnh.
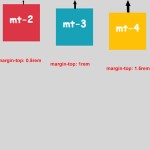
Spacing – Margin & Padding trong Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu cách quản lý khoảng cách giữa các phần tử bằng margin và padding trong Bootstrap. Bootstrap cung cấp các lớp tiện ích giúp bạn dễ dàng kiểm soát khoảng cách mà không cần viết CSS tùy chỉnh.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com