Spacing – Margin & Padding trong Bootstrap
Trong bài học này, chúng ta sẽ tìm hiểu cách quản lý khoảng cách giữa các phần tử bằng margin và padding trong Bootstrap. Bootstrap cung cấp các lớp tiện ích giúp bạn dễ dàng kiểm soát khoảng cách mà không cần viết CSS tùy chỉnh.

1. Giới thiệu Margin & Padding
Margin – Khoảng cách bên ngoài phần tử
-
.m-*: Thiết lập margin cho tất cả các cạnh. -
.mt-*,.mb-*,.ms-*,.me-*: Thiết lập margin trên, dưới, trái, phải.
Ví dụ:
<div class="m-3 bg-light border">Margin 3 ở tất cả các cạnh.</div>
<div class="mt-5 bg-warning p-3">Margin trên 5.</div>
<div class="ms-4 bg-success text-white p-3">Margin trái 4.</div>
Padding – Khoảng cách bên trong phần tử
-
.p-*: Thiết lập padding cho tất cả các cạnh. -
.pt-*,.pb-*,.ps-*,.pe-*: Thiết lập padding trên, dưới, trái, phải.
Ví dụ:
<div class="p-4 bg-primary text-white">Padding 4 ở tất cả các cạnh.</div>
<div class="pt-5 bg-danger text-white">Padding trên 5.</div>
<div class="pe-3 bg-info text-dark">Padding phải 3.</div>
2. Các giá trị Margin & Padding trong Bootstrap
Bootstrap cung cấp các mức giá trị từ 0 đến 5:
-
0: Không có khoảng cách. -
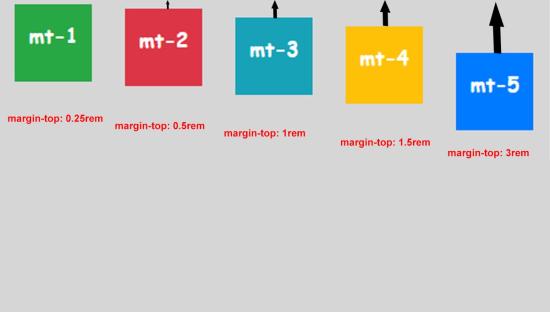
1: Khoảng cách nhỏ (~0.25rem). -
2: Khoảng cách trung bình (~0.5rem). -
3: Khoảng cách lớn (~1rem). -
4: Khoảng cách rộng hơn (~1.5rem). -
5: Khoảng cách lớn nhất (~3rem). -
auto: Canh giữa phần tử theo chiều ngang.
Ví dụ:
<div class="mx-auto w-50 bg-secondary text-white p-3">Canh giữa với margin auto.</div>
3. Kết hợp Margin & Padding để tối ưu giao diện
Bạn có thể kết hợp nhiều lớp spacing để tạo giao diện cân đối.
Ví dụ:
<div class="m-4 p-5 bg-light border rounded">
<h3 class="mb-3">Tiêu đề có margin-bottom 3</h3>
<p class="mt-2">Đoạn văn có margin-top 2 và padding 5.</p>
</div>
4. Bài tập thực hành
Yêu cầu:
Tạo một hộp nội dung với margin & padding hợp lý để bố cục hài hòa.
Ví dụ:
<div class="container">
<div class="bg-info text-white p-4 mt-5 rounded">
<h4 class="mb-3">Thông báo quan trọng</h4>
<p>Hộp này có margin-top 5, padding 4 và bo góc.</p>
</div>
</div>
5. Kết luận
Qua bài học này, bạn đã hiểu cách sử dụng margin và padding trong Bootstrap để tạo khoảng cách hợp lý giữa các phần tử. Việc quản lý spacing tốt giúp giao diện trông chuyên nghiệp và gọn gàng hơn. Hãy thực hành để làm quen với các lớp spacing nhé!
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com