Display and Visibility Classes trong Bootstrap
Việc kiểm soát hiển thị phần tử giúp tối ưu giao diện người dùng trên nhiều thiết bị. Bootstrap cung cấp các lớp tiện ích giúp ẩn/hiện phần tử và thay đổi kiểu hiển thị một cách linh hoạt mà không cần viết CSS tùy chỉnh.

1. Kiểm soát hiển thị phần tử
Các lớp hiển thị (.d-*)
-
.d-none→ Ẩn phần tử -
.d-block→ Hiển thị dưới dạng khối -
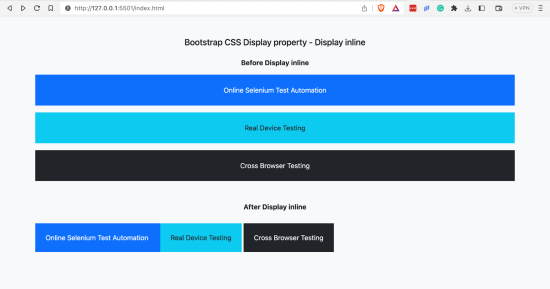
.d-inline→ Hiển thị dạng inline -
.d-inline-block→ Hiển thị inline nhưng vẫn giữ thuộc tính block -
.d-flex→ Sử dụng Flexbox -
.d-grid→ Sử dụng Grid
Ví dụ:
<p class="d-none">Đoạn văn này sẽ bị ẩn</p>
<p class="d-block">Đoạn văn này hiển thị dạng block</p>
<p class="d-inline">Đoạn văn inline</p>
<p class="d-flex">Phần tử hiển thị dạng flexbox</p>
2. Ẩn/hiện phần tử theo kích thước màn hình
Các lớp hiển thị theo thiết bị
-
.d-sm-none,.d-md-none,.d-lg-none→ Ẩn trên màn hình nhỏ, trung bình, lớn -
.d-sm-block,.d-md-block,.d-lg-block→ Hiển thị trên kích thước cụ thể
Ví dụ:
<p class="d-none d-md-block">Chỉ hiển thị trên màn hình trung bình trở lên</p>
<p class="d-block d-lg-none">Chỉ hiển thị trên màn hình nhỏ và trung bình</p>
Hiển thị linh hoạt với các chế độ khác nhau
Bootstrap giúp bạn thay đổi cách hiển thị nội dung theo từng kích thước màn hình.
Ví dụ:
<div class="d-block d-md-none">Hiển thị trên mobile</div>
<div class="d-none d-md-block">Hiển thị trên desktop</div>
3. Bài tập thực hành
Yêu cầu:
Tạo một nội dung thay đổi hiển thị theo chế độ desktop và mobile.
Ví dụ:
<div class="container">
<h2 class="text-center">Giao diện Responsive</h2>
<div class="d-block d-md-none bg-primary text-white p-3">
Giao diện dành cho mobile
</div>
<div class="d-none d-md-block bg-success text-white p-3">
Giao diện dành cho desktop
</div>
</div>
4. Kết luận
Qua bài học này, bạn đã hiểu cách kiểm soát hiển thị phần tử với Bootstrap, giúp tạo giao diện linh hoạt hơn trên nhiều thiết bị. Hãy áp dụng vào thực tế để tối ưu trải nghiệm người dùng!
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com