TypeScript
Strict Mode trong TypeScript

Strict Mode (Chế độ kiểm tra chặt chẽ) là một tính năng quan trọng trong TypeScript giúp phát hiện lỗi tiềm ẩn ngay từ lúc biên dịch. Khi bật chế độ này, TypeScript sẽ kiểm tra mã nguồn nghiêm ngặt hơn, giảm thiểu lỗi và giúp mã trở nên an toàn, dễ bảo trì hơn.
Quản lý cấu hình với tsconfig.json trong TypeScript

Tập tin tsconfig.json là một tập tin cấu hình quan trọng trong TypeScript, giúp bạn định nghĩa các tùy chọn biên dịch (compiler options) và cách TypeScript xử lý các tập tin trong dự án. Khi sử dụng TypeScript, tsconfig.json giúp quản lý dự án dễ dàng hơn bằng cách thiết lập các quy tắc chặt chẽ cho việc biên dịch mã nguồn.
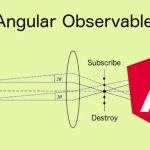
Giới thiệu cơ bản về Observable (dành cho Angular hoặc RxJS)

Trong lập trình bất đồng bộ, Observable là một khái niệm quan trọng và mạnh mẽ, đặc biệt trong các ứng dụng Angular và khi sử dụng thư viện RxJS. Observable cung cấp một cách thức xử lý dữ liệu bất đồng bộ như là một dòng dữ liệu (stream) mà có thể phát sinh nhiều giá trị theo thời gian.
Promise trong TypeScript và sử dụng async/await

Trong TypeScript, Promise là một công cụ quan trọng giúp xử lý các tác vụ bất đồng bộ, chẳng hạn như gọi API, đọc tệp, hoặc các hoạt động kéo dài thời gian mà không làm gián đoạn luồng xử lý của ứng dụng. Ngoài ra, TypeScript cũng hỗ trợ cú pháp async/await để giúp bạn làm việc với Promise dễ dàng hơn.
Sử dụng Interface để Mô tả Cấu trúc của Đối tượng trong TypeScript

Trong TypeScript, interface là một công cụ mạnh mẽ giúp bạn định nghĩa cấu trúc của các đối tượng. Interface không chỉ định nghĩa các thuộc tính của đối tượng mà còn có thể bao gồm các phương thức mà đối tượng đó phải có. Bằng cách sử dụng interface, bạn có thể tạo ra các kiểu dữ liệu rõ ràng, dễ bảo trì và dễ hiểu cho các đối tượng trong ứng dụng của mình.
Kế thừa và mở rộng Interface trong TypeScript

Trong TypeScript, kế thừa và mở rộng interface giúp bạn tái sử dụng mã, tạo các cấu trúc dữ liệu phức tạp hơn, và giữ mã dễ bảo trì. Khi một interface kế thừa từ một interface khác, nó có thể thêm các thuộc tính và phương thức mới mà không làm mất đi những thuộc tính đã có từ interface cha. Đây là một tính năng mạnh mẽ trong TypeScript giúp bạn xây dựng hệ thống linh hoạt và có thể mở rộng.
Tạo và sử dụng Interface trong TypeScript

Trong TypeScript, interface là một công cụ mạnh mẽ dùng để định nghĩa cấu trúc của đối tượng, giúp bạn đảm bảo tính nhất quán và kiểm tra kiểu dữ liệu trong ứng dụng. Interface giúp mô tả các thuộc tính và phương thức mà một đối tượng phải có mà không cần phải thực thi chúng. Khi sử dụng interface, bạn có thể tạo ra các loại dữ liệu tùy chỉnh cho các đối tượng hoặc lớp (class).
TypeScript: Type Guards

Type Guards là một tính năng mạnh mẽ của TypeScript giúp bạn kiểm tra kiểu của một biến tại thời gian chạy. Thay vì chỉ dựa vào các kiểu đã được xác định trong mã, Type Guards cho phép bạn xác minh kiểu dữ liệu của biến ngay khi chương trình chạy. Điều này rất hữu ích khi làm việc với các loại dữ liệu động hoặc khi bạn muốn kiểm tra kiểu trước khi truy cập vào các thuộc tính hoặc phương thức.
TypeScript: Type Assertion

TypeScript cung cấp một tính năng gọi là Type Assertion, giúp bạn "chỉ ra" kiểu dữ liệu của một biến khi bạn biết rõ kiểu của nó, mặc dù TypeScript không thể tự động suy luận ra kiểu đó. Type Assertion có thể giúp bạn kiểm tra kiểu dữ liệu một cách chính xác hơn khi làm việc với dữ liệu mà TypeScript không thể xác định chắc chắn.
TypeScript: Generics

Generics là một tính năng mạnh mẽ trong TypeScript, giúp bạn viết các hàm, class, hoặc interface mà có thể làm việc với các kiểu dữ liệu khác nhau mà không cần phải xác định kiểu cụ thể từ trước. Với Generics, bạn có thể tạo mã nguồn linh hoạt, tái sử dụng và dễ bảo trì hơn.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com