TypeScript
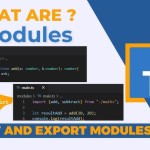
Modules trong TypeScript

Trong TypeScript, Modules cho phép bạn chia mã nguồn thành các phần nhỏ hơn, dễ quản lý và tái sử dụng. Bạn có thể sử dụng import và export để nhập khẩu và xuất khẩu các thành phần giữa các file khác nhau. Điều này giúp tổ chức mã nguồn hiệu quả hơn, nhất là khi dự án của bạn trở nên lớn.
Classes trong TypeScript

Lập trình hướng đối tượng (OOP) là một phần quan trọng trong TypeScript. TypeScript mở rộng JavaScript với các tính năng mạnh mẽ như class, kế thừa, và ghi đè phương thức, giúp tổ chức và tái sử dụng mã dễ dàng hơn.
Functions (Hàm) trong TypeScript

Hàm là một phần quan trọng trong lập trình TypeScript, giúp tổ chức mã nguồn thành các khối logic, dễ đọc, dễ bảo trì. TypeScript mở rộng JavaScript bằng cách thêm tính năng **kiểu dữ liệu** vào hàm, giúp kiểm tra lỗi và cải thiện hiệu suất lập trình.
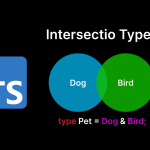
Union và Intersection trong TypeScript

TypeScript cung cấp hai tính năng mạnh mẽ để làm việc với kiểu dữ liệu: Union (|) cho phép một biến có thể thuộc nhiều kiểu khác nhau. Intersection (&) kết hợp nhiều kiểu thành một kiểu mới, chứa tất cả thuộc tính của các kiểu thành phần.
Type và interface trong TypeScript

Trong TypeScript, ngoài các kiểu dữ liệu cơ bản (string, number, boolean, v.v.), chúng ta có thể định nghĩa kiểu tùy chỉnh bằng type và interface. Điều này giúp mã nguồn rõ ràng, dễ bảo trì và mở rộng hơn.
Các kiểu dữ liệu nâng cao trong TypeScript

Ngoài các kiểu dữ liệu cơ bản như string, number, boolean, TypeScript còn cung cấp một số kiểu nâng cao giúp xử lý dữ liệu linh hoạt hơn. Trong bài này, chúng ta sẽ tìm hiểu về enum, any, void, never và unknown.
Kiểu dữ liệu cơ bản trong TypeScript

TypeScript cung cấp hệ thống kiểu dữ liệu mạnh mẽ giúp phát hiện lỗi sớm trong quá trình lập trình. Trong bài này, chúng ta sẽ tìm hiểu về các kiểu dữ liệu cơ bản của TypeScript, bao gồm string, number, boolean, array, và tuple.
Giới thiệu về TypeScript

TypeScript là một ngôn ngữ lập trình do Microsoft phát triển, mở rộng từ JavaScript bằng cách bổ sung hệ thống kiểm tra kiểu tĩnh (static type checking). Nó giúp phát triển các ứng dụng lớn dễ dàng hơn, đồng thời vẫn có thể chạy trên mọi trình duyệt và nền tảng hỗ trợ JavaScript.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com