Tạo Chức Năng Tìm Kiếm Khoản Vay với CakePHP và Bootstrap
Sử dụng CakePHP, chúng ta sẽ kết hợp FormHelper và Bootstrap để tạo giao diện đẹp mắt, chuyên nghiệp, đồng thời tối ưu hóa trải nghiệm người dùng. Ngoài ra, bài học sẽ hướng dẫn bạn cách tùy chỉnh template của FormHelper để đồng bộ với Bootstrap.

Tùy chỉnh template cho FormHelper
Bạn cần chỉnh template cho Form của bootstrap, nếu không bạn sẽ phải thêm các class CSS theo cách thủ công vào từng control khi tạo form. Điều này lặp lại không cần thiết và dễ dẫn đến sai sót.
Tạo file cấu hình form.php trong thư mục config
- Mở thư mục
configtrong dự án CakePHP. - Tạo một file mới có tên
form.php. - Trong file này, định nghĩa cấu hình cho FormHelper:
Nội dung file config/form.php:
return [
'label' => '<label class="form-label"{{attrs}}>{{text}}</label>',
'input' => '<input type="{{type}}" name="{{name}}"{{attrs}} class="form-control"/>',
'textarea' => '<textarea name="{{name}}"{{attrs}} class="form-control">{{value}}</textarea>',
'select' => '<select name="{{name}}"{{attrs}} class="form-select">{{content}}</select>',
'radioWrapper' => '<div class="form-check">{{label}}</div>',
'radio' => '<input type="radio" name="{{name}}" value="{{value}}"{{attrs}} class="form-check-input"/>',
'radioLabel' => '<label class="form-check-label"{{attrs}}>{{text}}</label>',
'checkboxWrapper' => '<div class="form-check">{{label}}</div>',
'checkbox' => '<input type="checkbox" name="{{name}}" value="{{value}}"{{attrs}} class="form-check-input"/>',
'checkboxLabel' => '<label class="form-check-label"{{attrs}}>{{text}}</label>',
'error' => '<div class="invalid-feedback">{{content}}</div>',
'submitContainer' => '<div class="d-grid"><button{{attrs}} class="btn btn-primary">{{text}}</button></div>',
];
Cấu hình Form template
Mở file src/View/AppView.php và thêm cấu hình FormHelper:
class AppView extends View
{
public function initialize(): void
{
$this->loadHelper('Paginator', ['templates' => 'paginator']);
$this->loadHelper('Form', ['templates' => 'form']);
}
}
Tạo chức năng tìm kiếm
Thêm logic xử lý ở Controller
Chỉnh sửa action index trong controller KhoanVayController.php:
public function index()
{
// Lấy dữ liệu từ form tìm kiếm
$query = $this->request->getQuery();
$conditions = [];
// Query dữ liệu
if (!empty($query['ten_khach_hang'])) {
$conditions['ten_khach_hang LIKE'] = '%' . $query['ten_khach_hang'] . '%';
}
// Cấu hình Paginator
$this->paginate = [
'limit' => 10, // Số bản ghi mỗi trang
'conditions' => $conditions,
'order' => [
'KhoanVay.created' => 'desc', // Sắp xếp theo ngày tạo giảm dần
],
];
// Lấy dữ liệu
$khoanVay = $this->paginate($this->KhoanVay);
$this->set(compact('khoanVay'));
}
Chỉnh sửa View
Chỉnh sửa file templates/KhoanVay/index.php để hiển thị form tìm kiếm và danh sách khoản vay:
<h2 class="my-4">Danh sách khoản vay</h2>
<!-- Form Tìm Kiếm -->
<?= $this->Form->create(null, ['type' => 'get']) ?>
<div class="row mb-3">
<div class="col-md-4">
<?= $this->Form->control('ten_khach_hang', [
'label' => 'Tên khách hàng',
'value' => $this->request->getQuery('ten_khach_hang'),
'placeholder' => 'Nhập tên khách hàng'
]) ?>
</div>
<div class="col-md-3 align-self-end">
<?= $this->Form->button('Tìm kiếm', ['class' => 'btn btn-primary']) ?>
<?= $this->Html->link('Xóa bộ lọc', ['action' => 'index'], ['class' => 'btn btn-secondary']) ?>
</div>
</div>
<?= $this->Form->end() ?>
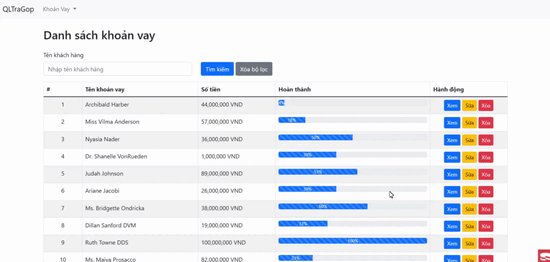
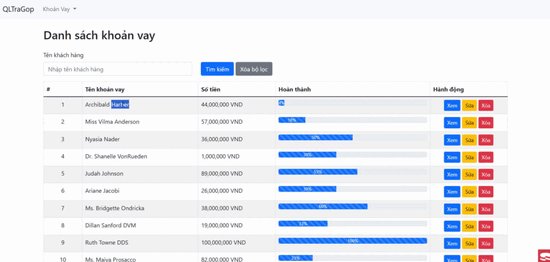
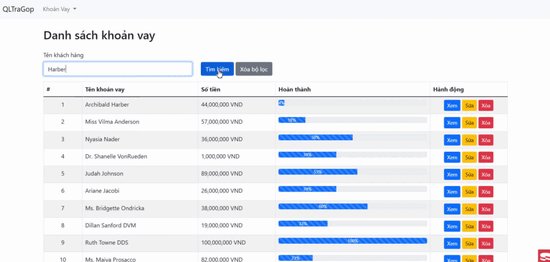
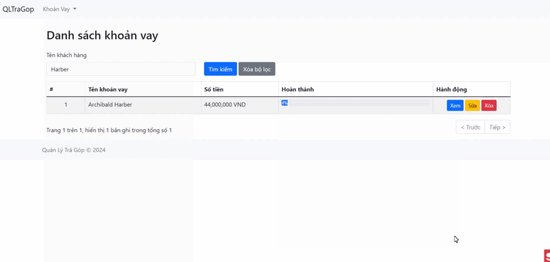
Kiểm tra kết quả
Sau khi hoàn thành các bước trên, khởi động server và truy cập http://localhost:8765 bạn sẽ được kết quả như bên dưới:

Kết luận
Qua bài học này, bạn đã:
- Tạo được chức năng tìm kiếm cơ bản.
- Tùy chỉnh template FormHelper để tối ưu hóa giao diện. Chức năng tìm kiếm là một phần quan trọng trong các ứng dụng web thực tế, và bạn có thể mở rộng bài học này để xây dựng các form tìm kiếm phức tạp hơn theo nhu cầu hệ thống.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com