Thêm Chức Năng Xem Chi Tiết Khoản Vay Và Lịch Sử Thanh Toán
Tạo bởi Hoàng Vũ, chỉnh sửa cuối lúc 16 tháng 1, 2025

1. Thiết Kế Lại Cơ Sở Dữ Liệu
1.1. Sửa đổi bảng khoan_vay
- Xóa cột so_lan_da_dong vì dữ liệu này sẽ được tính toán từ bảng lich_su_thanh_toan.
- Cập nhật migration:
Tạo file migration sửa bảng:
bin/cake bake migration RemoveSoLanDaDongFromKhoanVay so_lan_da_dong
Nội dung file migration:
public function change(): void
{
$this->table('khoan_vay')
->removeColumn('so_lan_da_dong')
->update();
}
1.2. Tạo bảng lich_su_thanh_toan
- Tạo migration cho bảng
lich_su_thanh_toan:
bin/cake bake migration CreateLichSuThanhToan
Nội dung file migration:
public function change(): void
{
$table = $this->table('lich_su_thanh_toan');
$table->addColumn('khoan_vay_id', 'integer', ['null' => false])
->addColumn('ngay_thanh_toan', 'datetime', ['null' => false])
->addForeignKey('khoan_vay_id', 'khoan_vay', 'id', ['delete' => 'CASCADE', 'update' => 'NO_ACTION'])
->create();
}
Giải thích:
- Thêm cột khoan_vay_id:
- Kiểu dữ liệu integer, không được để trống (null => false).
- Dùng để liên kết với ID của bảng khoan_vay.
- Thêm cột ngay_thanh_toan:
- Kiểu dữ liệu date, không được để trống (null => false).
- Dùng để lưu ngày thanh toán (chỉ chứa ngày, không có giờ).
- Thêm ràng buộc khóa ngoại (addForeignKey):
- Khóa ngoại: khoan_vay_id tham chiếu tới cột id trong bảng khoan_vay.
- delete => 'CASCADE': Khi một khoản vay bị xóa, các bản ghi lịch sử thanh toán liên quan cũng tự động bị xóa.
- update => 'NO_ACTION': Không thực hiện thay đổi nào nếu ID trong bảng khoan_vay bị sửa.
1.3 Chạy migration để cập nhật cơ sở dữ liệu:
bin/cake migrations migrate
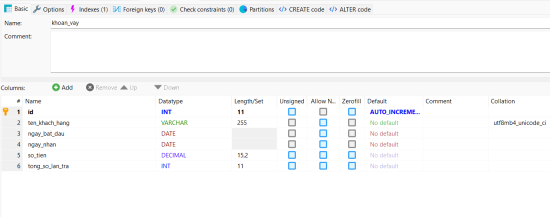
Sau khi chạy xong thì ta được 2 bảng như sau:

- Bảng
khoan_vayđã không còn cộtso_lan_da_dong

- Bảng
lich_su_thanh_toanđược tạo mới
2. Kết Nối Model
2.1. Cập nhật model KhoanVay
- Kết nối với LichSuThanhToan:
// src/Model/Table/KhoanVay.php
$this->hasMany('LichSuThanhToan', [
'foreignKey' => 'khoan_vay_id',
'dependent' => true,
]);
2.2. Tạo model LichSuThanhToan
- Tạo model mới:
bin/cake bake model LichSuThanhToan
- Đảm bảo kết nối với KhoanVay:
// src/Model/Table/LichSuThanhToanTable.php
$this->belongsTo('KhoanVay', [
'foreignKey' => 'khoan_vay_id',
'joinType' => 'INNER',
]);
3. Thêm Route
Thêm route mới để hiển thị chi tiết khoản vay và lịch sử thanh toán:
// config/routes.php
$builder->connect('/khoan-vay/chi-tiet/:id', ['controller' => 'KhoanVay', 'action' => 'view'], ['pass' => ['id'], 'id' => '\d+']);
4. Cập Nhật Controller
4.1. Cập nhật action view
- Mở KhoanVayController và chỉnh sửa action view:
// src/Controller/KhoanVayController.php
public function view($id = null)
{
$khoanVay = $this->KhoanVay->get($id, [
'contain' => ['LichSuThanhToan']
]);
if (!$khoanVay) {
$this->Flash->error(__('Không tìm thấy khoản vay.'));
return $this->redirect(['action' => 'index']);
}
$this->set(compact('khoanVay'));
}
5. Tạo View Hiển Thị Chi Tiết
- Tạo file src/Template/KhoanVay/chi_tiet.php:
<h1>Chi Tiết Khoản Vay</h1>
<div>
<p><strong>Mã Khoản Vay:</strong> <?= h($khoanVay->id) ?></p>
<p><strong>Số Tiền:</strong> <?= h($khoanVay->so_tien) ?> VND</p>
<p><strong>Kỳ Hạn:</strong> <?= h($khoanVay->ky_han) ?> tháng</p>
<p><strong>Ngày Nhận Tiền:</strong> <?= h($khoanVay->ngay_nhan->format('d/m/Y')) ?></p>
</div>
<h2>Lịch Sử Thanh Toán</h2>
<?php if (!empty($khoanVay->lich_su_thanh_toan)): ?>
<table class="table table-bordered">
<thead>
<tr>
<th>STT</th>
<th>Ngày Thanh Toán</th>
</tr>
</thead>
<tbody>
<?php foreach ($khoanVay->lich_su_thanh_toan as $index => $lichSu): ?>
<tr>
<td><?= $index + 1 ?></td>
<td><?= h($lichSu->ngay_thanh_toan->format('d/m/Y')) ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
<?php else: ?>
<p>Chưa có lịch sử thanh toán.</p>
<?php endif; ?>
6. Kiểm Tra
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com