CSS
Positioning - Cách định vị phần tử

Positioning là một trong những kỹ thuật quan trọng trong CSS giúp kiểm soát vị trí của các phần tử trên trang web. Trong bài học này, chúng ta sẽ tìm hiểu các loại positioning phổ biến, khi nào nên sử dụng từng loại, và cách Bootstrap hỗ trợ để dễ dàng áp dụng vào dự án thực tế.
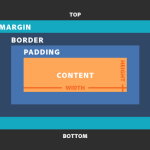
Box Model và khoảng cách trong CSS & Bootstrap

Trong bài học này, chúng ta sẽ tìm hiểu về Box Model – một khái niệm quan trọng trong CSS giúp quản lý kích thước và khoảng cách của phần tử. Ngoài ra, chúng ta cũng sẽ khám phá cách sử dụng Bootstrap để kiểm soát margin, padding và border một cách nhanh chóng và hiệu quả.
Các thuộc tính CSS và Bootstrap cơ bản

Trong bài học này, chúng ta sẽ tìm hiểu về các thuộc tính CSS cơ bản như màu sắc, font chữ, kích thước và cách Bootstrap hỗ trợ những thuộc tính này. Việc kết hợp CSS thuần và Bootstrap giúp bạn tối ưu hiệu suất lập trình và tăng tốc phát triển giao diện web.
Giới thiệu về Bootstrap và cách cài đặt

Trong bài học này, chúng ta sẽ tìm hiểu về Bootstrap – một framework CSS phổ biến giúp phát triển giao diện web nhanh chóng và dễ dàng hơn. Bạn sẽ hiểu được lịch sử phát triển của Bootstrap, những ưu điểm nổi bật, cũng như cách cài đặt Bootstrap bằng hai phương pháp phổ biến: CDN và Local. Qua đó, bạn có thể lựa chọn phương pháp phù hợp cho dự án của mình.
Giới thiệu về CSS và vai trò trong phát triển web

Trong bài học này, chúng ta sẽ khám phá CSS – một công cụ quan trọng giúp định dạng và tạo phong cách cho trang web. Bạn sẽ hiểu được tại sao CSS lại quan trọng trong phát triển web, các cách sử dụng CSS khác nhau và đánh giá ưu nhược điểm của từng phương pháp. Bài học sẽ giúp bạn xây dựng nền tảng vững chắc để áp dụng CSS vào các dự án thực tế.
Sử dụng JIT Mode cho hiệu suất cao

Trong quá trình phát triển giao diện web, việc tối ưu hiệu suất build CSS là yếu tố quan trọng giúp cải thiện tốc độ phát triển và giảm kích thước file CSS. JIT (Just-In-Time) Mode của Tailwind CSS giúp bạn tạo ra lớp CSS theo nhu cầu ngay khi cần, thay vì build toàn bộ lớp CSS ngay từ đầu.
Kỹ thuật tái sử dụng và tổ chức classnames

Trong các dự án lớn, việc tổ chức và tái sử dụng classnames một cách hợp lý giúp code dễ bảo trì, giảm trùng lặp và tăng hiệu suất phát triển giao diện. Bài học này sẽ hướng dẫn bạn cách tổ chức classnames gọn gàng và tái sử dụng hiệu quả thông qua các kỹ thuật cơ bản và nâng cao. Bạn cũng sẽ được tìm hiểu cách sử dụng các thư viện hỗ trợ như clsx hoặc classnames.
Kết hợp Tailwind với React/Vue

Trong bài học này, bạn sẽ học cách tích hợp Tailwind CSS vào các dự án React hoặc Vue để xây dựng giao diện hiện đại, tối giản và dễ dàng tùy chỉnh. Học viên sẽ thực hành quản lý lớp CSS động và tạo các thành phần giao diện hiệu quả, giúp tối ưu quá trình phát triển ứng dụng frontend.
Triển khai sản phẩm lên Vercel

Vercel là nền tảng triển khai hàng đầu dành cho các ứng dụng frontend tĩnh và serverless. Với tính năng mạnh mẽ như tích hợp liền mạch với GitHub và hỗ trợ build tự động, Vercel giúp quy trình triển khai trở nên nhanh chóng và đơn giản. Bài học này sẽ hướng dẫn chi tiết cách cấu hình ứng dụng, sử dụng GitHub Actions để CI/CD, và quản lý domain cùng SSL tích hợp.
Triển khai sản phẩm lên Netlify

Netlify là nền tảng phổ biến cho việc triển khai và quản lý website tĩnh hoặc ứng dụng frontend như React một cách nhanh chóng và dễ dàng. Bài học này sẽ hướng dẫn học viên các bước chi tiết để triển khai ứng dụng lên Netlify từ GitHub, thiết lập cấu hình build, và xử lý các lỗi phổ biến khi triển khai.
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com