Positioning - Cách định vị phần tử
Positioning là một trong những kỹ thuật quan trọng trong CSS giúp kiểm soát vị trí của các phần tử trên trang web. Trong bài học này, chúng ta sẽ tìm hiểu các loại positioning phổ biến, khi nào nên sử dụng từng loại, và cách Bootstrap hỗ trợ để dễ dàng áp dụng vào dự án thực tế.

1. Các loại Positioning trong CSS
CSS cung cấp 5 kiểu định vị phần tử chính:
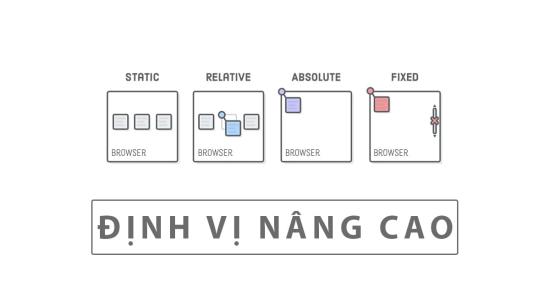
1.1. Static (Mặc định)
- Mặc định của tất cả các phần tử HTML.
- Không bị ảnh hưởng bởi các thuộc tính
top,left,right,bottom. - Phần tử nằm theo đúng vị trí tự nhiên trong luồng HTML.
Ví dụ:
div {
position: static;
}
1.2. Relative (Tương đối)
- Vị trí của phần tử thay đổi dựa trên vị trí ban đầu.
- Dùng các thuộc tính
top,left,right,bottomđể di chuyển phần tử.
Ví dụ:
div {
position: relative;
top: 20px; /* Di chuyển xuống 20px so với vị trí ban đầu */
left: 30px; /* Di chuyển sang phải 30px */
}
1.3. Absolute (Tuyệt đối)
- Phần tử được định vị dựa trên phần tử cha gần nhất có
position: relative. - Nếu không có cha
relative, nó sẽ được định vị theo<html>.
Ví dụ:
div {
position: absolute;
top: 50px;
right: 20px;
}
1.4. Fixed (Cố định)
- Phần tử cố định trên màn hình, không bị ảnh hưởng khi cuộn trang.
- Phù hợp cho thanh điều hướng, nút quay lại đầu trang.
Ví dụ:
div {
position: fixed;
bottom: 10px;
right: 10px;
background-color: red;
padding: 10px;
}
1.5. Sticky (Dính)
- Kết hợp giữa
relativevàfixed. - Khi cuộn trang, phần tử sẽ dính vào vị trí cố định khi đạt đến một ngưỡng nhất định.
Ví dụ:
div {
position: sticky;
top: 0px;
background-color: yellow;
}
2. Bootstrap hỗ trợ Positioning như thế nào?
Bootstrap cung cấp các lớp hỗ trợ định vị nhanh chóng:
-
.position-static→ Mặc định. -
.position-relative→ Định vị tương đối. -
.position-absolute→ Định vị tuyệt đối. -
.position-fixed→ Định vị cố định. -
.position-sticky→ Định vị dính.
Ví dụ sử dụng Bootstrap:
<div class="position-relative bg-light p-3" style="height: 200px;">
<div class="position-absolute top-0 end-0 bg-danger text-white p-2">
Ô vuông tuyệt đối
</div>
</div>
Lợi ích của Bootstrap: Giúp viết CSS nhanh hơn mà không cần viết quá nhiều dòng mã tùy chỉnh.
3. Khi nào nên sử dụng từng loại positioning?
| Loại | Khi nào sử dụng? |
|---|---|
static |
Khi không cần thay đổi vị trí phần tử. |
relative |
Khi muốn điều chỉnh vị trí so với vị trí ban đầu. |
absolute |
Khi cần đặt phần tử ở vị trí chính xác theo phần tử cha. |
fixed |
Khi cần giữ phần tử cố định trên màn hình. |
sticky |
Khi muốn phần tử cố định khi cuộn trang đến một vị trí nhất định. |
4. Bài tập thực hành
Bài tập:
- Tạo một hộp với 5 kiểu định vị khác nhau (
static,relative,absolute,fixed,sticky). - Sử dụng CSS thuần để định vị phần tử theo các vị trí khác nhau.
- Áp dụng Bootstrap để định vị phần tử tương tự.
- So sánh và rút ra nhận xét.
5. Kết luận
Qua bài học này, bạn đã nắm vững các kiểu định vị phần tử trong CSS và cách sử dụng Bootstrap để tối ưu hóa. Positioning giúp bạn kiểm soát bố cục trang web một cách chính xác, từ các thanh điều hướng cố định đến các phần tử dính trên trang.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com