Box Model và khoảng cách trong CSS & Bootstrap
Trong bài học này, chúng ta sẽ tìm hiểu về Box Model – một khái niệm quan trọng trong CSS giúp quản lý kích thước và khoảng cách của phần tử. Ngoài ra, chúng ta cũng sẽ khám phá cách sử dụng Bootstrap để kiểm soát margin, padding và border một cách nhanh chóng và hiệu quả.

1. Giới thiệu về Box Model
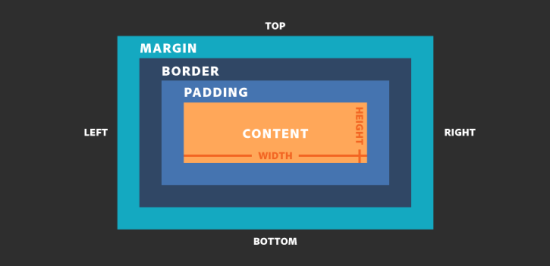
Mọi phần tử trong HTML đều tuân theo mô hình Box Model của CSS. Mô hình này bao gồm 4 phần chính:
- Content (Nội dung): Vùng chứa nội dung của phần tử.
- Padding (Lề trong): Khoảng cách giữa nội dung và viền.
- Border (Viền): Đường bao quanh phần tử.
- Margin (Lề ngoài): Khoảng cách giữa phần tử này với phần tử khác.
Kiểm tra Box Model bằng DevTools
Trình duyệt cung cấp công cụ DevTools để kiểm tra Box Model. Bạn có thể thực hiện các bước sau:
- Nhấn chuột phải vào phần tử trên trang web.
- Chọn Inspect hoặc Kiểm tra.
- Tìm tab Computed để xem các giá trị margin, padding, border của phần tử.
2. Quản lý khoảng cách với CSS thuần
Padding và Margin trong CSS
.box {
width: 200px;
height: 100px;
padding: 20px; /* Lề trong */
margin: 30px; /* Lề ngoài */
border: 2px solid black; /* Viền */
}
HTML:
<div class="box">Hộp mẫu</div>
Kết quả: Phần tử có khoảng cách lề và viền rõ ràng.
3. Sử dụng Bootstrap để quản lý khoảng cách
Bootstrap cung cấp các lớp tiện ích giúp kiểm soát margin và padding nhanh chóng:
-
m-3,mt-4,mb-2,mx-auto: Điều chỉnh margin. -
p-2,pt-3,pb-1,px-5: Điều chỉnh padding. -
border,border-0,border-primary: Điều chỉnh viền.
Ví dụ sử dụng Bootstrap:
<div class="p-3 m-4 border border-primary">Hộp sử dụng Bootstrap</div>
Lợi ích: Giảm thời gian viết CSS thủ công, dễ sử dụng và linh hoạt.
4. So sánh CSS thuần và Bootstrap
| Tính năng | CSS thuần | Bootstrap |
|---|---|---|
| Quản lý margin & padding | Dùng margin, padding |
Dùng .m-*, .p-* nhanh chóng |
| Tạo viền | Dùng border |
Dùng .border-* tiện lợi |
| Kiểm soát linh hoạt | Hoàn toàn tùy chỉnh | Dễ sử dụng nhưng bị giới hạn |
5. Bài tập thực hành
Bài tập: Tạo một khối hộp với khoảng cách hợp lý bằng cả CSS thuần và Bootstrap.
Yêu cầu:
- Tạo một hộp có kích thước 300x150px.
- Áp dụng margin, padding và border bằng CSS thuần.
- Tạo một hộp khác với khoảng cách tương tự bằng Bootstrap.
- So sánh hai cách làm và nhận xét.
6. Kết luận
Qua bài học này, bạn đã nắm được Box Model, cách quản lý margin, padding, border trong CSS thuần và Bootstrap. Việc hiểu rõ Box Model giúp bạn xây dựng bố cục web chính xác và tối ưu hơn.
Với hơn 10 năm kinh nghiệm lập trình web và từng làm việc với nhiều framework, ngôn ngữ như PHP, JavaScript, React, jQuery, CSS, HTML, CakePHP, Laravel..., tôi hy vọng những kiến thức được chia sẻ tại đây sẽ hữu ích và thiết thực cho các bạn.
Xem thêm
Chào, tôi là Vũ. Đây là blog hướng dẫn lập trình của tôi.
Liên hệ công việc qua email dưới đây.
lhvuctu@gmail.com